HoloLens RS4 Preview をインストールしてみた
参考記事
docs.microsoft.com japan.cnet.com
注意事項
HoloLens RS4 Preview をインストールすると HoloLens 内の全コンテンツは削除され工場出荷状態に戻ってしまいます。
RS4 Preview って?
4月ごろに予定されているWindows10 の機能アップデートである Windows10 Spring Creators Update のためのテストビルド (Build 17083) です。
そして、Windows10 の大型アップデートのタイミングで今回 HoloLens 向けの大型アップデートも行われるため、そのプレビュー版がさっそく HoloLens にインストールできるということです。それが HoloLens RS4 Preview です。
これはさっそく使ってみるしかないということで今回 HoloLens RS4 Preview をインストールしました。
ちなみに結構簡単にできます。
公開された新機能の一部(全ユーザ向け)
- 起動時の2Dおよび3Dコンテンツの自動配置
- よりスムーズなアプリ操作
- リフローによる2Dアプリの幅変更
- 音声コマンドサポートの拡張
- 「Holograms」および「Photos」アプリのアップデート
- 「Mixed Reality Capture」の改善
- 音声の没入感の改善
- HoloLens内からファイルの移動や削除ができる「File Explorer」のサポート
- デスクトップPCからHoloLens上の写真、動画、ドキュメントにアクセスできるメディア転送プロトコル (MTP) のサポート
- Captive Portalを利用してゲストネットワーク上でHoloLensを設定できる機能
公開された新機能の一部(デベロッパ向け)
- Spatial Mapping の改善
- ホログラムの安定性を最適化するため、フォーカスポイントを自動的に選択できるオプションが追加
- Unity では、
Edit > Project Settings > Player > Universal Windows Platform tab > XR SettingsでWindows Mixed Reality SDKを開きEnable Depth Buffer Sharingにチェックが入っていることで確認できる(デフォルトでチェックが入っている?)
- Unity では、
- 360度動画のような体を動かさないコンテンツでのホログラム安定性向上のため、ホログラフィック再投影モードを disalble にできる
- Unity では
HolographicSettings.ReprojectionModeをHolographicCameraRenderingParameters.ReprojectionModeからHolographicReprojectionMode.OrientationOnlyに変更することで可能に
- Unity では
- Windows API がどのデバイスでアプリが起動されているかが分かるように
- transparent(HoloLens)、opaque(immersive headset)等
下準備
| 含まれるファイル | 詳細 |
|---|---|
| rs4_release_svc_analog.retail.10.0.17123.1004.FFU | The HoloLens RS4 Preview のイメージ。Windows Device Recovery Tool を使ってデバイスにフラッシュ |
| HoloLens RS4 Preview – EULA | 利用許諾契約 |
- HoloLens を Windows Insider Program へ登録
- HoloLens を起動し、
Setting Appを起動→Update & Security→Get Insider Preview builds→Get Started
- HoloLens を起動し、
- Windows Device Recovery Tool のダウンロード
- ダウンロードはこちら
- HoloLens を Windows Holographic 10.0.14393 にしておく(必須ではないかも?)
RS4 Preview Buile のフラッシュ
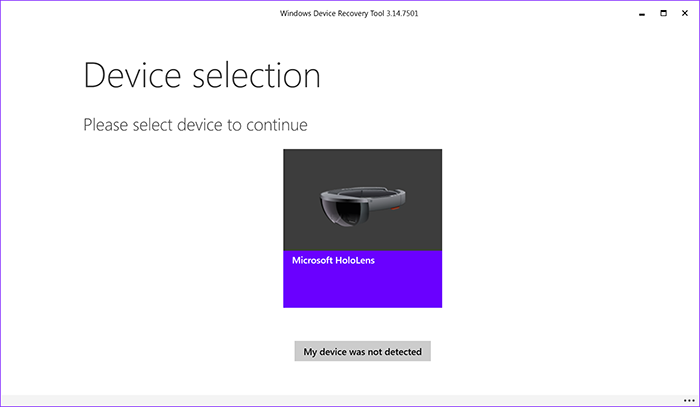
- Windows Device Recovery Tool を起動
- 初回起動時は初期セットアップが必要になる(結構時間がかかる)

- 初回起動時は初期セットアップが必要になる(結構時間がかかる)
- HoloLens を接続し Microsoft HoloLens を選択

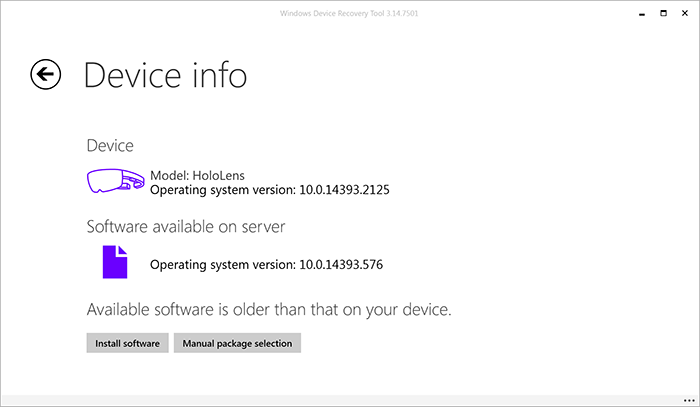
Manual package selectionを選択し、Windows Device Recovery Tool に含まれている.ffuを選択

Install softwareを選択し、Continueを選択するとソフトウェアのインストールが開始されます

- インストールが終了したら HoloLens のセットアップを完了しましょう
所感
- HoloLens のメニューの動作が早くなった(気がする)
- アプリを起動時に自動的に配置されるのがとても便利(いちいち置く必要がない)
- とは言え向きが変な方向を向くこともしばしば。慣れが必要そう
- 設定の項目がかなり増えている
- アプリの位置ずれがかなり減った(気がする)
- File Explorer がかなり便利そう(まだ使い切れていないがアプリからファイルにアクセスできればアプリの幅が広がりそう。今後調査)
- Spatial Mapping のメッシュが細かい?
- アプリのバーをつかむとアプリの位置が調整できる(前からあった?)
全体としては HoloLens がより使いやすくなったのは間違いないと思います。
また AR オブジェクトが全体的に現実世界に馴染むようになった気がします。なぜかは分かりませんが。
MixedRealityToolkit-Unity の Github リポジトリを少し眺めてみた
はじめに
MixedRealityToolkit-Unity は Unity 上で HoloLens や Windows MR HMD 向けアプリを作成する際に使用される SDK です。
MixedRealityToolkit-Unity の Github リポジトリ
MixedRealityToolkit-Unity の機能についての記事はたくさんありますが、Github プロジェクトそのものを調べた記事は少なかったので今回記事にしようと思いました。
MixedRealityToolkit プロジェクトを理解することがきっと HoloLens そのものについての理解に繋がるはず (?) です。
とは言え自分も勉強しながら記事を書いているので正しくない部分があるかもしれませんし、Github は常に更新されているため、記事はあくまで現時点(2018/02/28)での情報という点に留意してください。
トップページ

そもそも MixedRealityToolkit プロジェクトは Github 上で開発が進められている OSS プロジェクトです。そのため誰でも SDK のソースコードを読む事ができたり、コードの改善を行うことができます。
ソースコードはとても参考になるので時間がある時に読んでみても良いと思います。
まずタブを見ていきましょう。

- Code
- Issues
- Pull requests
- Projects
- Wiki
- Insights
の6つのタブがあります。中身を見ていきましょう。
Code
ソースコードが表示されており、ディレクトリやファイルが確認できます。最新の変更は1ヶ月前に更新された Roadmap.md のようです。
ソースコードの下には README.md の内容が表示されています。
README.md には
が書かれています。README.md は第3者に読んでもらうことを意識しているので読みやすく作られているはずです。
そしてソースコードの上にもいくつかタブがあります。

このタブには
- commits
- branchs
- release
- contributors
がありますね。例えば commits を見ると、StephenHodgson さん、NeerajW さん、keveleigh さんの3人が頻繁にコミットしているのが分かります。
branchs にはいくつかのブランチが表示されています。MRTK-Version-Next は名前からしておそらく次の MixedRealityToolkit のバージョンアップだと予想できます。
releases では unitypackage やソースコードの zip がダウンロードできます。第3者がこの SDK を使いたい時は、この releases タブの中にあるインストーラなどをダウンロードして使用するパターンが多いです。他の Github で開発されている多くの OSS もこの release タブからインストーラがダウンロードできたりします。
contributors は MixedRealityToolkit を育てていく、いわゆる「中の人」たちです。(106人いるけど活動的なのは10人にも満たなそう)
Issues

現行の SDK で発見されたバグや、質問などが掲示板形式となって表示されます。現在304件の Issues があるそうです。
ラベルを見れば Issues の内容がどんなものか大体判断することができます。(Issues をたてる時はラベルを活用しましょう)
Issues の面白いところは誰でも Issues を作成できる点です。そのためバグを発見しても Issues を立てる前に、他に似た Issues が立っていないか確認しましょう。
Issues を眺めてみるのもプロジェクトの理解につながり面白いです。ここでは例として以下の Issues を取り上げてみます。
UICollection の中のキーボードが一部デバイス上で見えないバグのようですね。解決策もちゃんと提示しているので近いうちに解決されそうですね。
この Issues は発生条件や望ましい状態、解決策など分かりやすく記述されているので Issues が分かりやすいです。開発者さんにちゃんと状況が伝わるよう心掛けることはとても良いことですね。
Pull request

自分でブランチを切って、master や他のメインとなるブランチに自分のブランチをマージしてもらいたい時にプルリクエストを contributer に投げます。
ほんの1ファイル内の数行のみを変更したものとかもマージされていたりするので、自分で少しでも改善できるとおもったらプルリクエストを出してみるのも良いかもしれません。
例えば以下のプルリクは、Issues で報告されていたバグへの対応のようです。
一度くらい私もプルリクを投げてみたいものです。笑
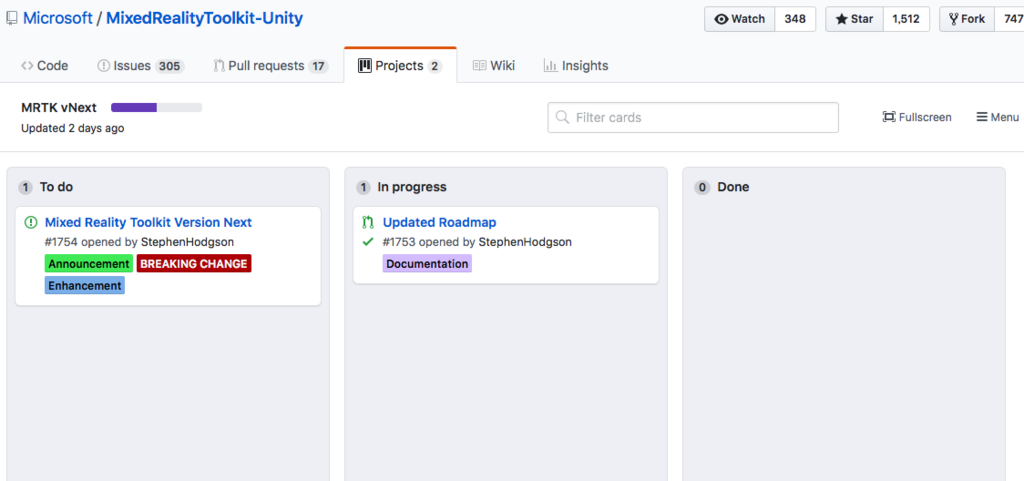
Projects
ここではプロジェクト管理のため、Issues を掲示板形式で管理したりします。
MRTK vNext と OpenXR based multi-VR refactor という2つのプロジェクトが立っています。
MRTK vNext はまず間違いなく MixedRealityToolkit の次期バージョンに関するものでしょう。少し中を見てみます。

Todo が1つ、In progress が1つあるので今まさに進行中のプロジェクト感がありますね。
OpenXR based multi-VR refactor はおそらく、OpenXR に向けた MixedRealityToolkit のリファクタリングでしょう。
Todo が3つたっているのみなので、まだまだこれからみたいです。
Wiki

MixedRealityToolkit に関する wiki です。お役立ち情報が掲載されています。(ただしどのくらいここの情報が新しいかは不明。少なくともコードよりは古そう)
いろいろなドキュメントやリンクが掲載されています。
おわりに
ざっと一通り見てみました。
本当にさらっと見ただけですが、Issues の内容などは常に更新され続けるので一つ一つ見ていく必要もあまり無いと思います。
それよりもし気になったことがあれば積極的にプルリクを投げたり、Issues を立てたりして OSS に貢献してみる方が面白いかもしれません!
また、非公式のツールキットですが MRDesignLabs_Unityという SDK もあるので興味のある方は使ってみてください。非公式ですが、Mixed Reality Design Labs から Mixed Reality Toolkit へ機能が移植されることもあるみたいなので見ておく価値はあると思います!
Unityのマーカー認識だけでバーチャルYouTuberになってみた
はじめに
現在バーチャルYouTuberになるには HTC Vive のような VR HMDや、Perception Neuronのような全身モーションキャプチャーデバイスが必要です。しかしそれらを用意するのは敷居が高いです。
そこで今回は、特別なデバイスを使わずに PC だけでバーチャルYouTuberになる方法をざっくりと紹介したいと思います。
今回作った動画
必要なもの
以下のものを用意、もしくはAsset を Unity の新規プロジェクトに Import しておいてください。
- PC(できればカメラつき。なければWebカメラが必要)
- Unity 2017.2以降
- 動画編集ソフト
- 今回はiMovieを使用しましたが字幕文字サイズや位置の調整が自由に出来ないのでおすすめはしません(Hikakin は Final Cut Pro を使用)
- 3Dモデル
- Mayaを使って自作。3Dモデルを作る前に iPad Pro で2D絵も作成しました
- 印刷したマーカー×3
- 頭・右手・左手のPCから見える位置に貼り付けるマーカー

この画像は、Unity に Vuforia をインポートすると Unity Project の中のどこかに保存されます。astronaut, fissure, oxygen という名前で探せばどこかにあるはずです。
- 頭・右手・左手のPCから見える位置に貼り付けるマーカー
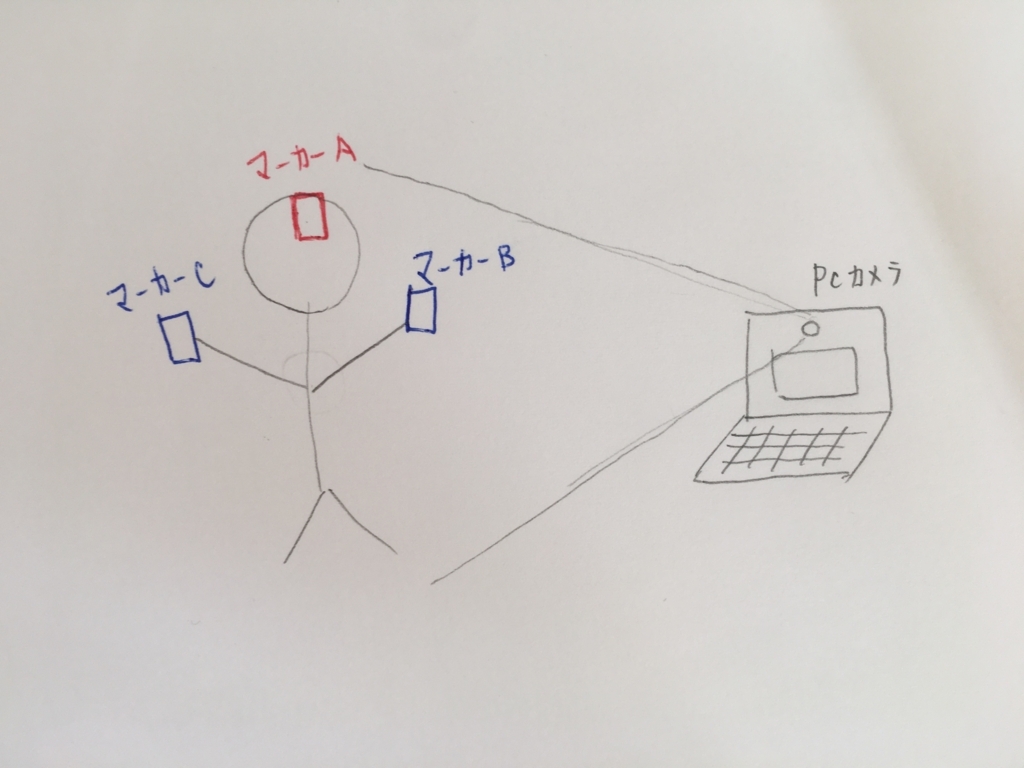
システム全体像
雑ですみません。笑
頭・右手・左手に印刷されたマーカーをセットし。PC のカメラから見えるようにマーカーの向きを調整して下さい。

Vuforiaの使い方
ここが参考になりました。
www.noshimemo.com
Recorderの使い方
ここが参考になりました。
tsubakit1.hateblo.jp
撮影手順
- Unityを起動
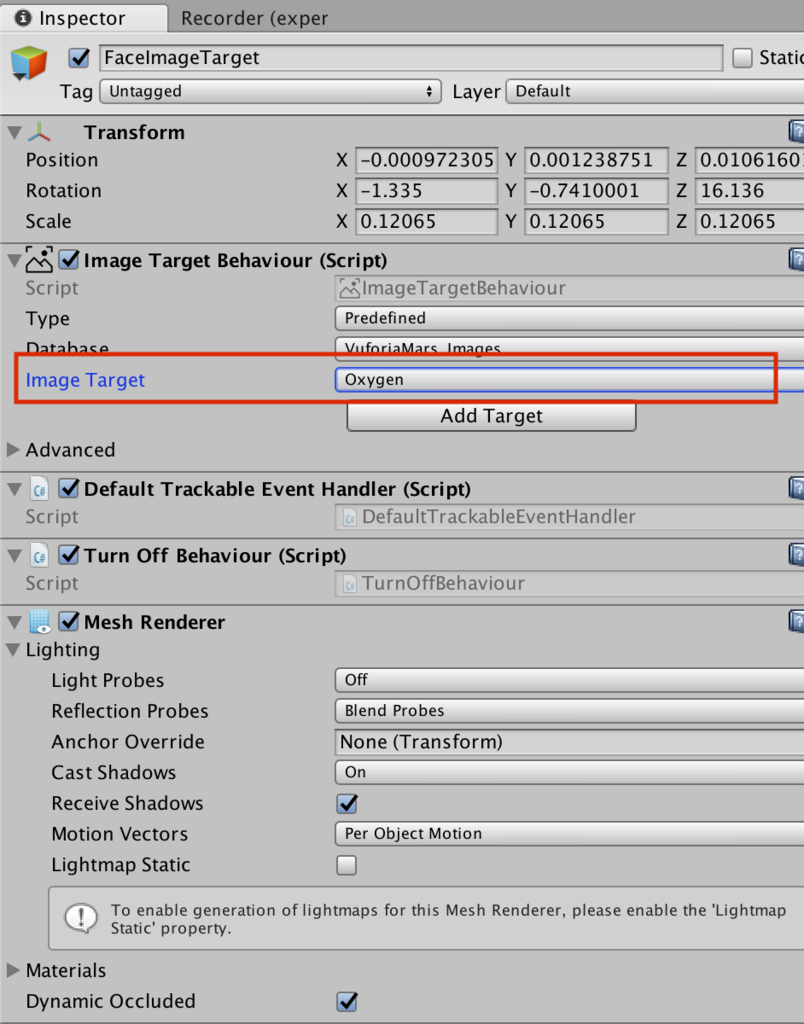
GameObject->Vuforia->ARCameraとGameObject->Vuforia->Image×3をhierarchyに配置- Image Target を変更
- 3つの Image が同じ画像を使わないように注意

- 3つの Image が同じ画像を使わないように注意
- 3Dモデルを Image の子どもとしてアタッチ

UI->RawImageで背景となる画像を用意し、Rendere Mode を Screen Space - Camera にする- こうすると、3D のオブジェクトは UI Canvas より前に表示され、カメラの映像は後ろに隠れる

- こうすると、3D のオブジェクトは UI Canvas より前に表示され、カメラの映像は後ろに隠れる
Tools > Recorder > Videoでウインドウを開き、Start Recording で撮影開始- Stop Recording で撮影終了
- デフォルトでは、Project->Recordings フォルダに動画が保存される (8. 適宜動画を編集)
- YouTube に公開
バーチャルYouTuberになってみた所感
Vuforia を顔トラッキングに使用するとブレが結構気になる
顔を動かしていないのにモデルがぶれたり、少し顔の角度を変えるとすぐトラッキングロスする。しかし、手のトラッキングはそんなに気にならない。(手がぶれぶれするのは許容できるのかも)
しっかりとバーチャルYouTuberを続けたいなら顔だけも別のトラッキング方法を用いた方が良いかもしれない。例えば VR HMD とか。
PCと顔の距離感が難しい
PCから離れすぎるとトラッキングロス。逆に近すぎても動きをつけるのが大変に。
オブジェクトのサイズ感、PCとの距離にノウハウが求められそう。
iMovie は バーチャルYouTuber の動画作成にあまり向いていない
字幕の自由度が低いのと、エディタ内のタイムラインにコメントを残せない(僕が見つけられなかっただけかも)のが気になりました。
例えば、「ここは~について話している」といったコメントをいろんな箇所に見えるように残しておきたいなと思いました。
Maya はBlender より操作感が Unity に近く扱いやすい
W, E, Rキーのショートカットが移動・回転・スケールに対応しているなど、Maya は比較的 Unity と近い操作感で扱うことができました。
値段は高いですが、無償体験版もありますし Unity を触ったことある人にはこれから Maya をおすすめします。
台本を作っておくことはとても大事
台本があると撮影がスムーズに進みます。しかし、台本だけでちゃんと面白いものにするのはそれなりの技術も必要なので、ある程度慣れたらアドリブでやってみても面白いのかも?
2本しかまだ作っていないのでまだ知見が足りていません。
声は後からでも収録し直して追加できる
バーチャルYouTuberの強みですが、映像と音声が必ずしも同じタイミングに撮影されている必要はありません。あとからセリフだけ追加したり、聞き取りにくかったら取り直すことも可能です。
でも口パクを追加したらまたちょっと違うのかも。
動画作成には結構時間がかかる
(台本作成)、撮影準備、撮影、編集、公開、と、動画撮影に必要となる作業は結構あります。
撮影~公開までは3時間で終わったとしても、ネタを考えている時間など、作業時間以外にも結構な時間とられます。
このコストと目的・楽しさを天秤にかけましょう。
Unity で撮影するなら Unity 経験者はそれなりに有利
エンターキーを押したら~の処理をする、など基本的なスクリプトは多少書くことになると思います。
そういった時の自由度や、そこにかかる時間は Unity に慣れている人の方が有利であることは間違いなくあると思います。
とは言え中でゲーム実装とかでもしない限り複雑なコードは書かないと思うので、Unity 未経験者でも全然大丈夫だとも思います。
そこは作りたい動画の内容次第かな。
今後の方針
ひとまず動画を公開し、バーチャルYouTuberになってみるという目的は達成できました。
ただ、一度なってみて満足してしまったのと、これを継続的に続けていくことはそれなりに負担がかかるのも分かったので、これからもバーチャルYouTuberを続けていくかは要検討、というところです。
たまーーにネタを思いついたら動画をあげてみる、くらいのスタンスが僕には良いのかもしれないなと思いました。
あ、でも Maya を使って 3Dモデルを作成する訓練としてはとても良かったです!
3Dモデルへのアレルギーが大分減りました。笑
これからはこの新しい技術を活かしつつ AR/VR にまた時間を割いていこうと思います。
ジャックランタンをモチーフにしたキャラクターの 3D モデルを作った②
korechipostit.hatenablog.com
の続き
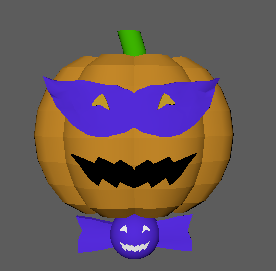
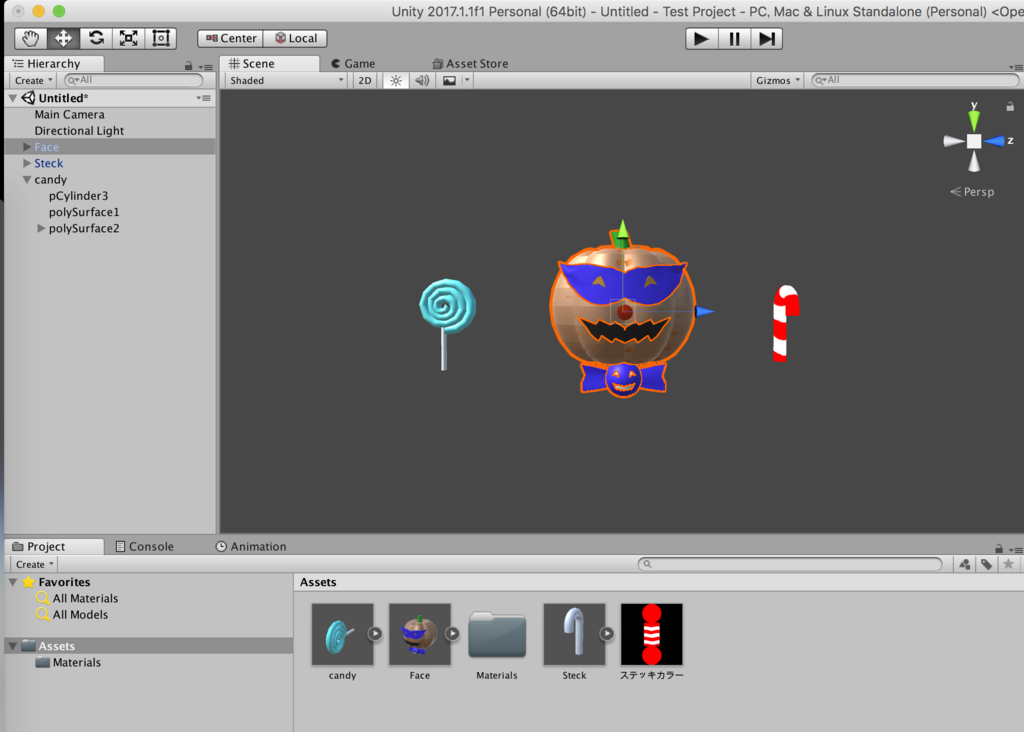
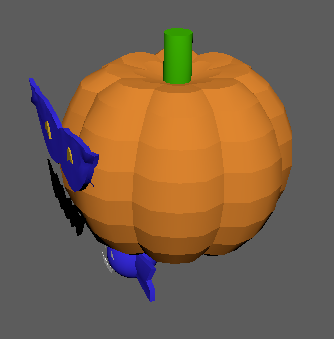
前回までの成果物

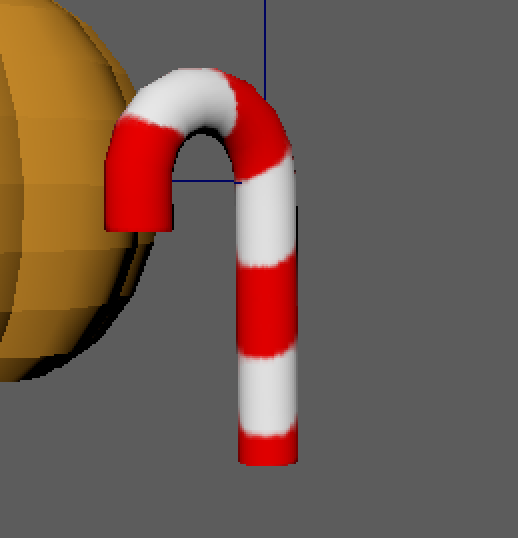
今回は、手の部分にあるステッキ×2を作ります!
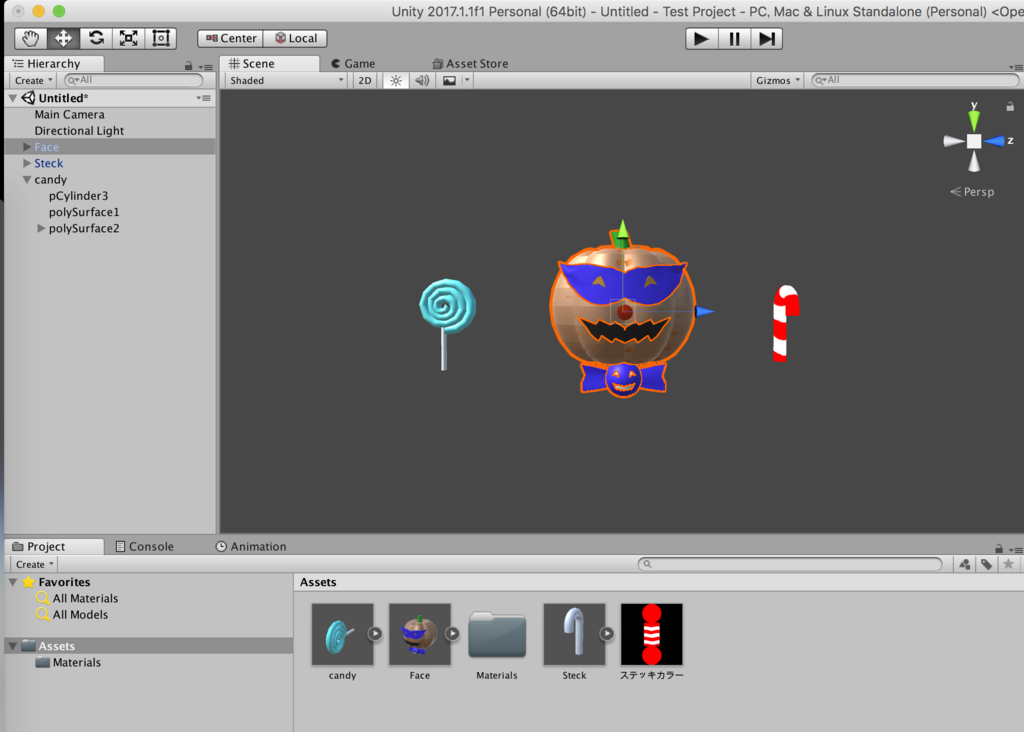
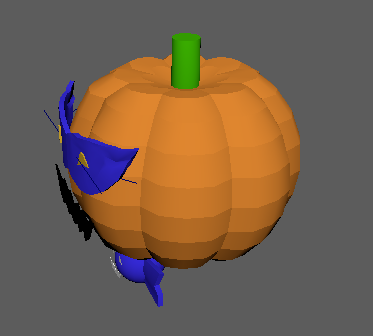
今回の成果物

3Dモデルは、Unity へインポートされています。
使用したアプリ
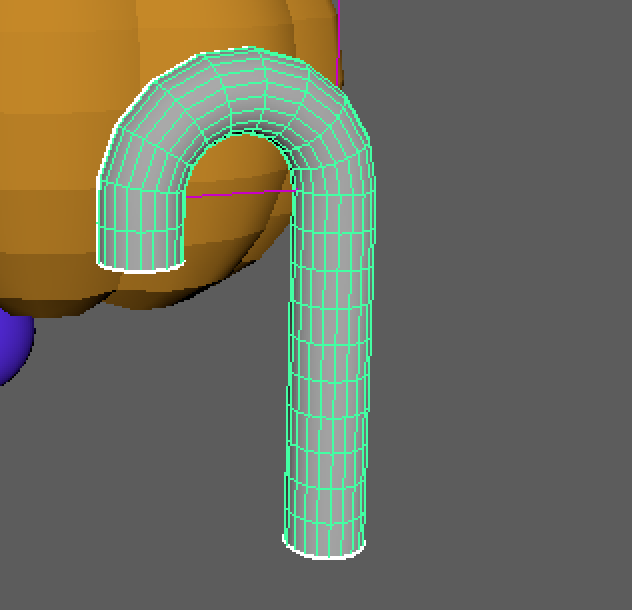
ステッキの3Dモデルを作成
ジャックランタンをモチーフにしたキャラクターの 3D モデルを作った①で紹介したベンド機能を使って、シリンダーオブジェクトを曲げます。

折り曲げやすいように、縦と横の分割数は調整してあります。
UVの編集
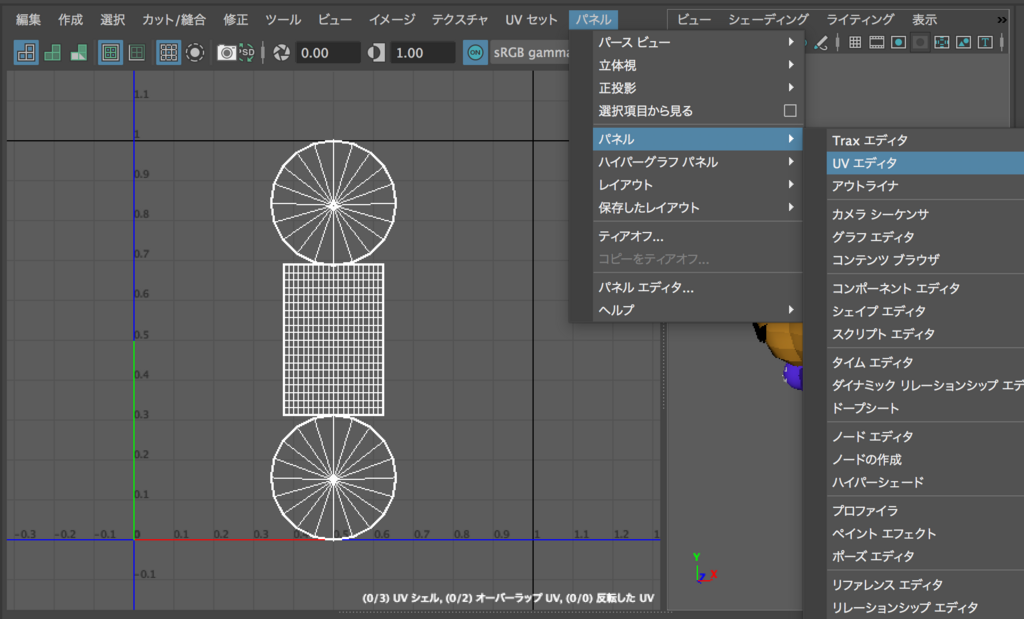
- 作業用窓を2つ用意し片方を
パネル->パネル->UVエディタを選択してUVエディタ画面に

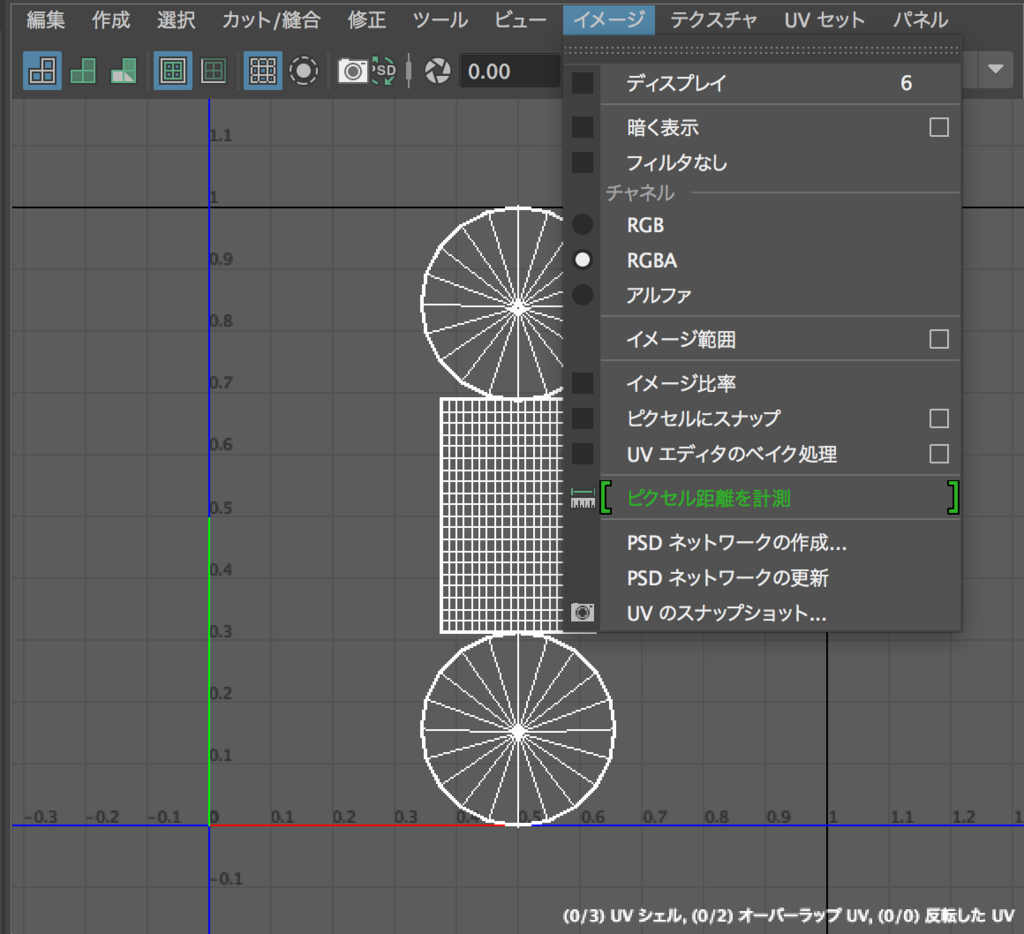
イメージ->UVのスナップショットからテクスチャ画像を保存

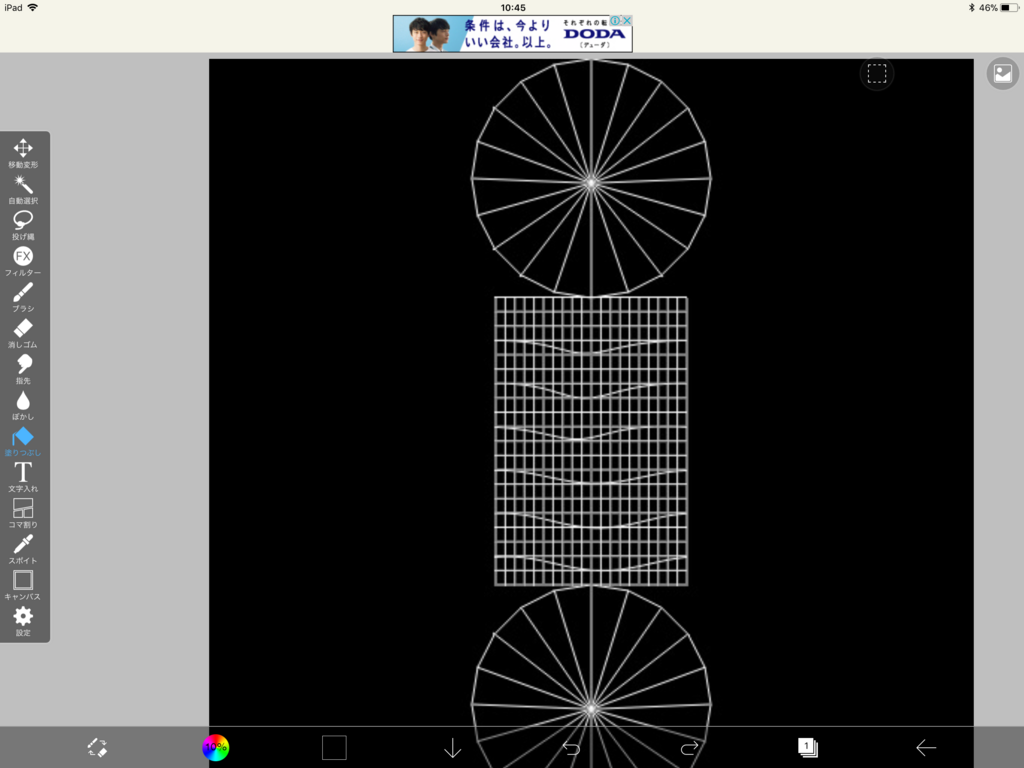
- 保存した画像をiPadに送信し、ibisPaint Xで開く

- 色を塗り、Macに送信

- Mayaに戻り、ステッキにマテリアルを割り当て、カラーをファイルから選択にし先程の画像を選択
- 6キーを押して反映されているのを確認

キャンディの3Dモデルを作成
- シリンダーを用意して、縦をいくつか分割
- ベンド機能を使って折り曲げます

- 2回目以降折り曲げるには、オブジェクトを分割して折り曲げていきます

- 上記をひたすら繰り返してステッキの形を作成

UVの編集
しかし、作り方が悪かったのか、UVが複雑怪奇になってしまったため、色は単色にしました。。なんでこうなった・・

次はもっと賢く作らなきゃ
Unity へインポート
ファイル->Unityへ送信で顔とステッキをfbxデータにして適当な Unity プロジェクトにインポートしてみました。
ただし、テクスチャ画像は fbx をインポートしただけでは反映されていなかったため別途テクスチャ画像のみ Unity にインポートし、ステッキに適当なマテリアルを割り当て画像を読み込ませる必要がありました。

・・・結構いけてる!!!
あとは、Unityで動かすのみです!次回やりたいと思います!
改善したい点
Transformの原点の位置
キャンディは、1本のシリンダーを折り曲げ・伸ばしぐるぐる巻きました。
しかしそのせいか、Maya上でTransformの原点がキャンディの中に収まっていません。(というより、キャンディオブジェクトが変な場所に存在している)
そのため、移動するのも大変でしたし、スケールを変えようとすると、それぞれのパーツがばらばらになってしました。
これはUnityでの操作の時には問題にはならなかったのですが、気持ち悪かったです。
次3Dモデルを作る時は、Mayaで操作しやすいようにモデルを作成することも念頭に置いておこう・・・
UVが展開しやすいようにシンプルに3Dモデルを作成
上にも書きましたがキャンディのUV展開はカオスになってしまいました。
こうなると色を塗る(テクスチャ作成)が大変になってしまうので、もっとシンプルに効率よくモデルが作成できるよう今後注意します。(具体的にどうすれば良いかはまだ分からない)
学んだこと
- ベンド機能はベンドの長さ・始点終点位置がとても大事
- ベンドはオブジェクト毎に設定される(できる)
- Mayaでテクスチャを反映させていても、Unity へ書き出す fbx データにテクスチャは含まれていない
- ibisPaint X、Adobe Draw はとても便利
SpatialMappingがぶれぶれだった時の対処法
久しぶりに HoloLens 向けアプリを作成しビルドしたら SpatialMapping で表示しているメッシュがぶれぶれになり、RGBの線が見えるように。空間に配置していたオブジェクトもぶれぶれになっている現象が発生しました。
どうも処理落ち?してるっぽく、ムービーを撮影しながらアプリを起動した時の挙動と少し似ています。
発生環境
- Unity 2017.3.0f3
- Windows10 ver1709(OSビルド 16299.192)
- HoloToolkit-Unity-2017.2.1.0
対処法
InputManagerプレハブの中のStabilizationPlaneModifierスクリプトのチェックを外す。

ついでに InputManager の下にある使っていないMouseInputControlとXboxControllerInputSourceも無効にしちゃいました。
その結果SpatialMappingも安定し、空間に配置したオブジェクトも一定位置にとどまるようになりました。
MRToolkitとUnityにIssuesとしてあがっています。いずれ対処されるでしょう。
github.com
issuetracker.unity3d.com
ジャックランタンをモチーフにしたキャラクターの 3D モデルを作った①
korechipostit.hatenablog.com
と、第3回に渡って Maya を勉強したのでさっそく実践してみたいと思います!
目指せ3Dモデラーエンジニア!
目的
- 3Dモデルを作成する練習
- 今後作るゲーム用素材を自前で用意したい
- バーチャルYouTuberに使うアバターとして
環境
成果物
2Dイラスト
iPad Pro+Apple pencil を使って3D モデルの元となるコンセプト絵を描きました。製作時間は3時間ほど。

陽気なイメージのキャラクターで、昔から大好きなジャックランタンをモチーフにしました。
Adobe Illustrator Drawは個人的にかなり使いやすかったです。
長押しで塗りつぶし機能が使いやすく、筆先の太さ調整もとても簡単なので、自分のような初めてお絵かきする人にも使いやすいアプリだなと感じました。
また、ズームイン・ズームアウトもしやすくてGoodです!しばらくお絵かきをする際にはこのアプリを使おうと思います。
ちなみにスケッチをするならAdobe Photoshop Sketchというアプリが無料であるのでいつか使ってみたいです。
3Dモデル
こちらは Maya を使って作りました。製作時間は5時間ほど。

参考にしたサイトはこちらです。
maya.indyzone.jp
これを参考にしてかぼちゃ部を作成しました。
マスク・口元は頂点を気合で編集して作成しました。ここはもっと効率的な作り方があると思うので割愛。
学んだこと
上記にある Maya の公式ページで学んだこと
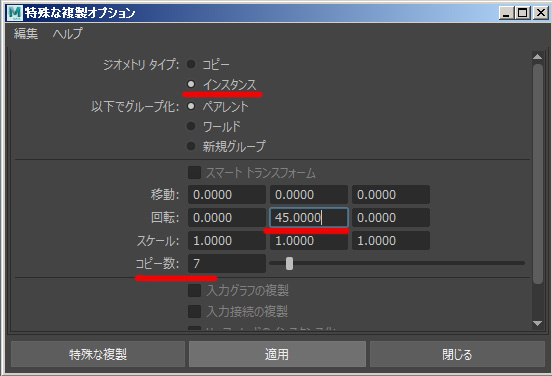
特殊な複製
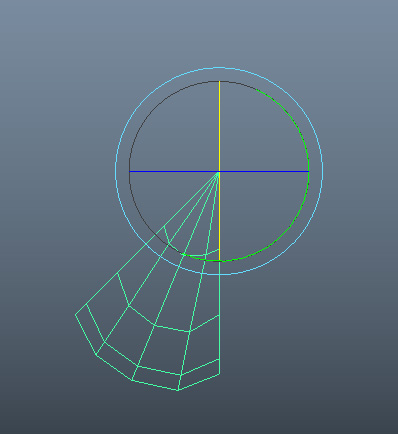
編集->特殊な複製(オプション)でさまざまな複製ができる。例えば下のようなオブジェクトを複数個回転しながら複製することが可能となる。



↓

y 軸(上から見て)を中心に45度回転しながら7個オブジェクトを複製すると、ぐるっと一周させることができる。
近接する頂点同士の結合
上の方法でオブジェクトを複製すると、境界部分のエッジ・頂点が重なってしまうという問題が残る。
アトリビュートエディタ->境界の表示をオンにし、境界幅を調整するとエッジが重なっている部分が太く表示される。

メッシュの編集->マージのオプションでしきい値を小さい数値に設定すると

↓

うまく結合でき、境界線がなくなるはずです。
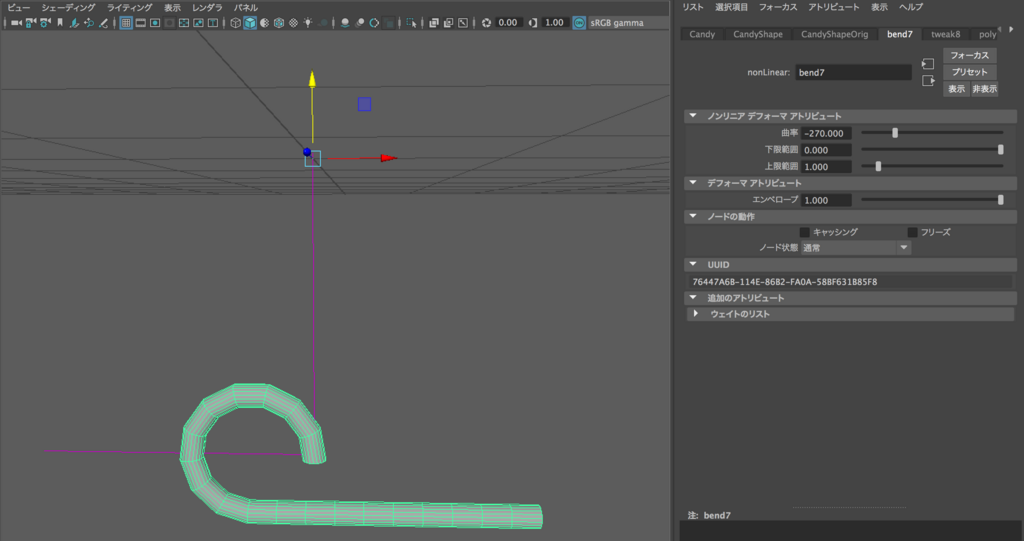
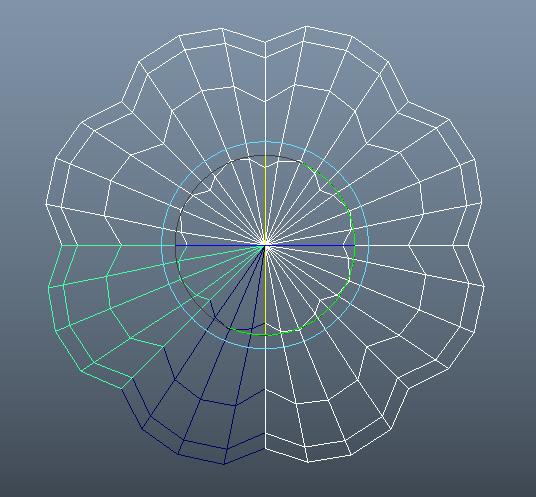
ベンド
折り曲げる機能。参考URL

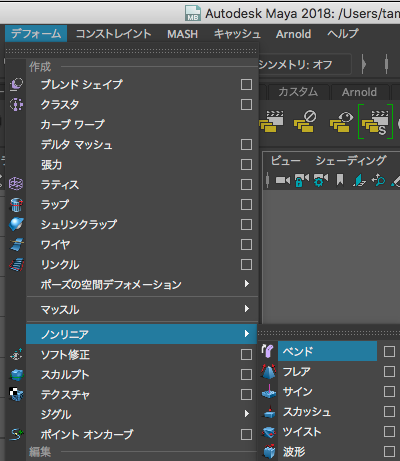
デフォーム->ノンリニア->ベンドを選択します。
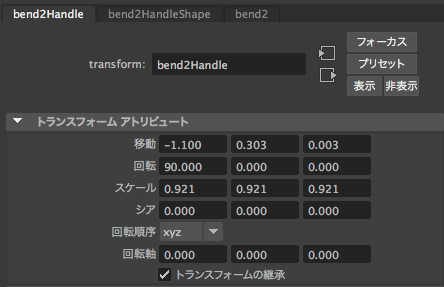
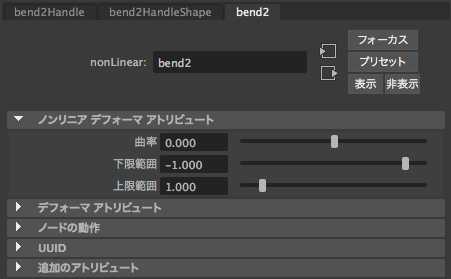
すると折り曲げる線が表示されるので、その線を位置・回転させつつ、アトリビュートエディタにある曲率を変化させて対象のオブジェクトを折り曲げる。


この機能を使うことでキャラクターについている仮面や口元を曲げることができた。

↓

今後の作業予定
- ステッキ部の3Dモデルを作成
- Unityへのインポート
- Unityで撮影
- 目と口のアニメーション(余力があれば)
絵心皆無のエンジニアの俺がMayaを勉強して3Dモデルを作ってみる【第3回】
前回の記事の続きです。
korechipostit.hatenablog.com
Macでの操作
Macにはスクロールマウスが存在しません。
Autodesk Maya オンライン ヘルプ
ここを参考にしたところ、Command+左クリック=スクロールマウス、となるようです。
11. 基本マテリアルとUVマッピング
球を作成するとlambert1というマテリアルが初めから設定されている。

マテリアル、シェーダー、テクスチャについて
- マテリアル
- どのようにモデル表面を描画するかを定義`
- 使用するテクスチャ、そのタイリング設定や色調などへの参照をふくむ
- どのようにモデル表面を描画するかを定義`
- シェーダー
- テクスチャ
- ビットマップ画像
- 反射率や粗さなどのマテリアル表面の様々な要素をテクスチャで置き換えることが可能
Lambert
光沢がないマテリアル。コンクリートやゴムなどマッドな質感に向いている
Blinn
ハイライトが設定できるマテリアル。金属の質感に向いている
Phong
シャープなハイライトが設定できるマテリアル。プラスチックや陶器に向いている
新しいマテリアルを設定
右クリック->新しいマテリアルの設定もしくは右クリック->お気に入りのマテリアルの割り当て
UVマッピング
UV=テクスチャの座標
ボールに世界地図を貼るに例えられる。3Dの球に、2Dの地図を貼り付けるような考え。

#### 平面マッピング プレーンを通ってメッシュ状にUVを投影する
円柱マッピング
メッシュの周囲にラップされた円柱シェイプに基づいてUVが生成
球面マッピング
メッシュの周囲にラップされた球シェイプに基づいてUVが生成
自動マッピング
周囲に配置された複数のプレーンから同時に投影し最適なUVの配置を探しポリゴンメッシュにUVを作成
手順
- プリミティブなボックスを作成
メニュー->UV->UVメニュー- プリミティブなオブジェクトだと既にUV座標を持っている
- テクスチャ境界の表示を選択

- ボックスにUVがどのように反映されているか見える
- UVメニュー内で頂点を選択するとビューのどこの頂点に反映されるか確認できる
アトリビュートエディタ->カラーの横の[f:id:korechi:20180106094606p:plain]を選択- ファイルを選択
- イメージの名前の横にあるフォルダのアイコンからテクスチャファイルを選択
- UV座標と一致している画像
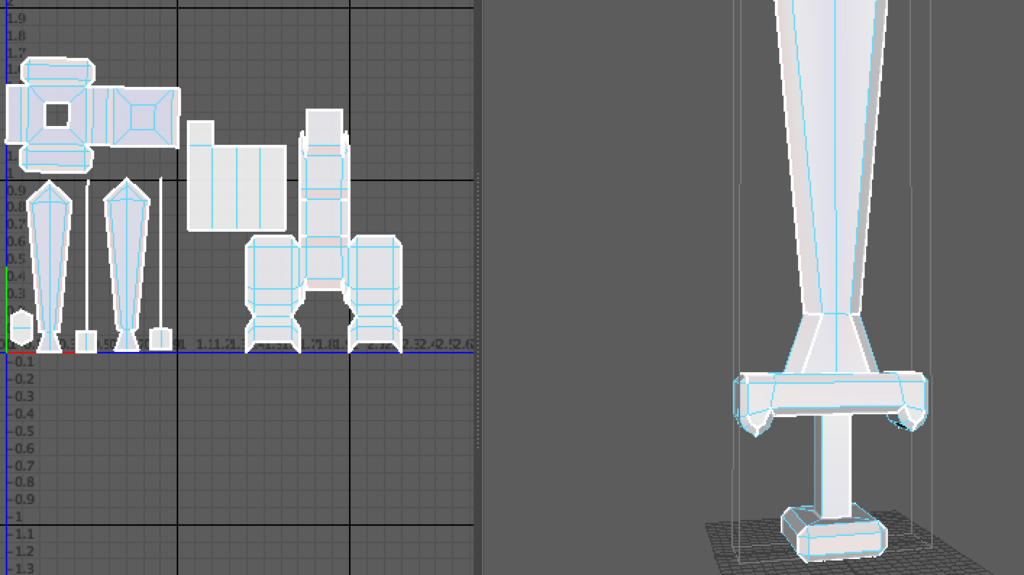
12. 小物(剣)のUV展開
- 2ビュー表示
- ビューの中にある
パネル->パネル->UVエディタでUVエディタが開かれる - オブジェクトを全選択し、
メニュー->UV->自動で6面から投影・展開される - シェル選択モードに変更し、ある程度ばらけさせる

- エッジを縫合してまとめる

- UVエディタの
イメージ->UVのスナップショットを選択し、テクスチャを作成する- 今回は拡大・回転・移動を使ってU:1, V:1に合わせた

- UVのスナップショットでUとVの値を変更すると複数枚にテクスチャを分割できる
- 今回はjpegとしてテクスチャを保存
- 保存したテクスチャをPhotoshopなどを使って編集する
- 自分はPhotoShopを持っていないため
- 編集したテクスチャをMayaに取り込みテクスチャをオブジェクトに反映させる
マテリアル->カラー->ファイルを選択し、テクスチャをロード- ペイントソフト等でテクスチャを反映しロードしたところなぜか反映されない。。なぜだ
- 6キーを押すor
シェーディング->ハードウェアテクスチャリングをクリックしないとテクスチャが表示されないらしいです!!これで1週間潰した。。
- 6キーを押すor
エッジの縫合
エッジ選択モードに変更し、shift+右クリックでエッジを移動して縫合を選択
- その後はG: 上の繰り返しである程度UVがまとまるまで作業を続ける
エッジを分離
エッジを選択し、エッジをカット
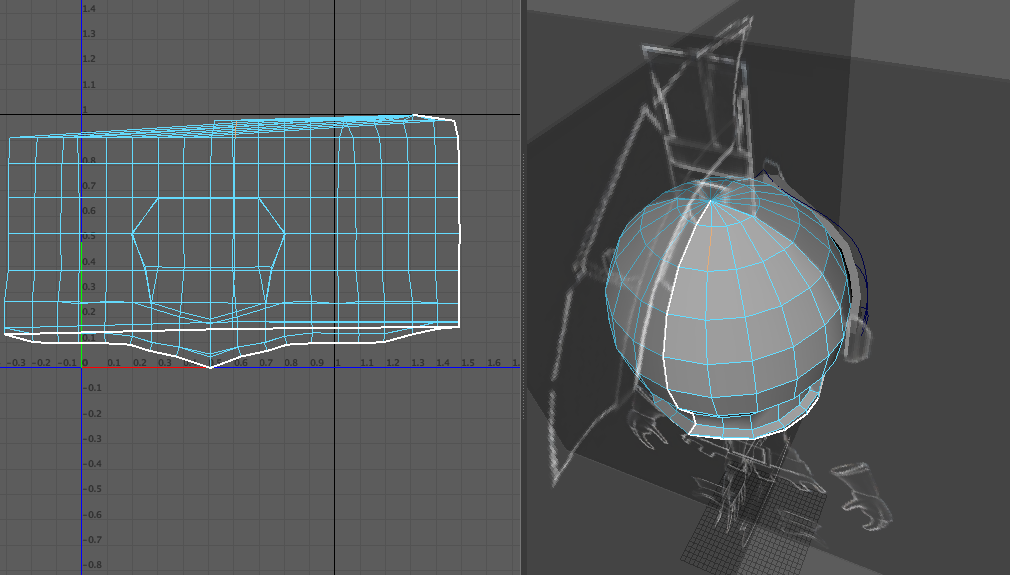
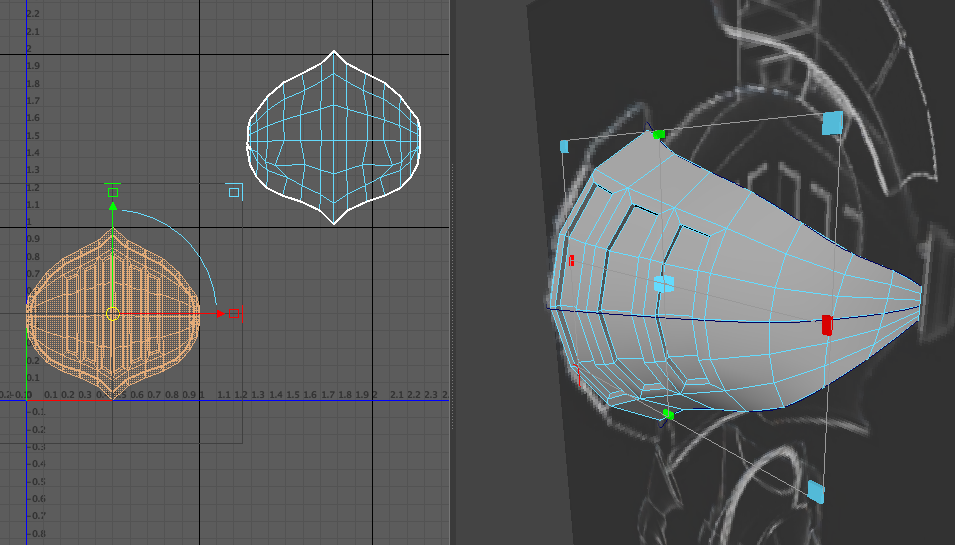
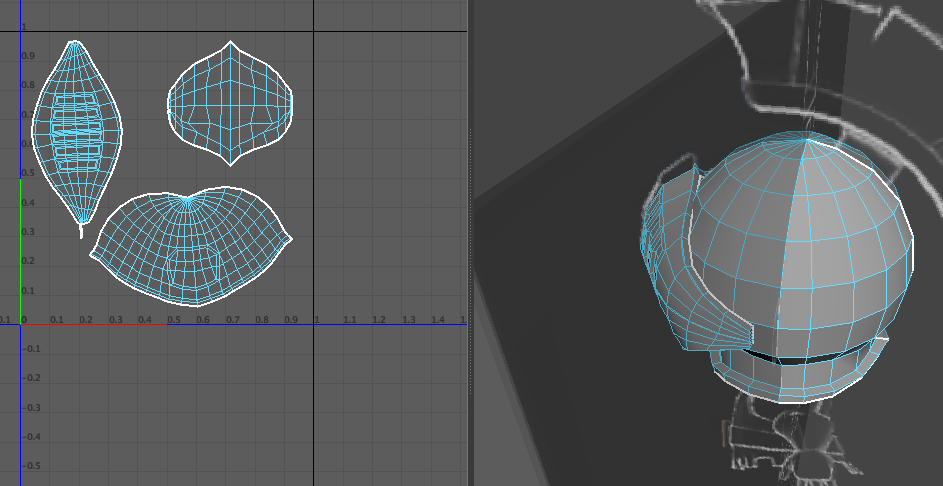
13. 頭部のUV展開
頭部のUV展開
- 頭部のバイザーを覗いた部分を選択し、UVエディタで確認。

メニュー->UV->円柱を選択すると下のようにUVが展開される

- 切れ目が変な部分になっているためエッジの縫合を行い真ん中で分割されるように
UV->UVの縫合とUV->UVのカットを使用

- 上の方はあまり綺麗ではないが切れ目は頭の後ろのラインになった。
- UV選択モードで全UVを選択し、
修正->展開のオプションを選択- Unfold3Dにチェックが入っていることを確認して適用

こんな感じ
- Unfold3Dにチェックが入っていることを確認して適用
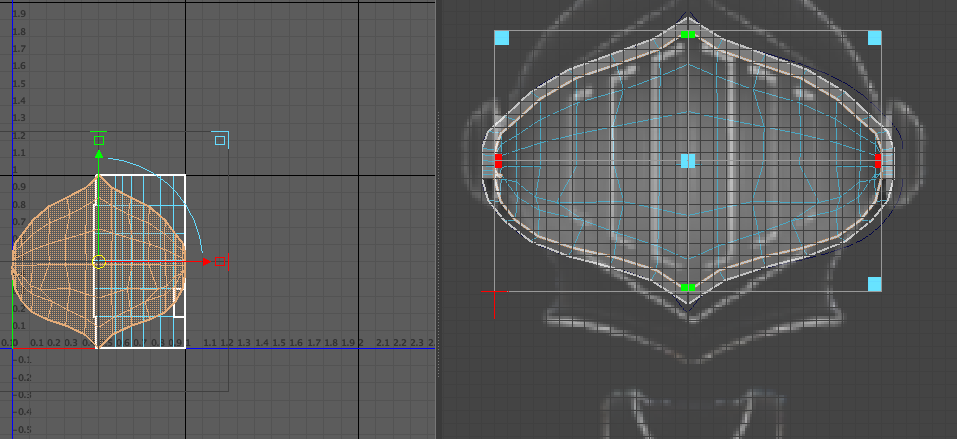
バイザー部のUV展開
- まずは頭部を非表示にし、裏側のフェースを選択
UV->平面のオプションを選択- 投影元をカメラに

裏側は出来たのでそれは端に避けておく
- 投影元をカメラに
- UVシェル選択モードにして裏側以外を選択
UV->平面のオプションを選択- 投影元をZ軸に

しかし、一部重なっているためそこを修正しなければいけない
- 投影元をZ軸に
- UV選択モードにして全UVを選択し、
修正->展開 - それぞれ調整しつつまとめてUVのスナップショットを保存

オブジェクトの非表示
ctrl+H
- 再表示はshift+H
最後に
これでキャラクターのモデルを作成し、テクスチャを作成する方法が分かりました。
基礎の基礎ですが、これらの知識を使って応用していきたいと思います。
Maya Learning Channelは14回以降はアニメーションの話になるのでここで一区切りとしたいと思います!