ProjectNorthStar を 6DoF 化してみる
もう他の記事でも紹介されているかもしれませんが自分のメモも兼ねてまとめておきます。
前回の記事で ProjectNorthStar を組み立てました。
ただし ProjectNorthStar で使われる LeapMotion は手の認識のみを行うため AR グラスを作ったからといって 6DoF 機能はありません。
つまり ProjectNorthStar だけでは AR のオブジェクトを現実空間に定位させることができないということですね。
でもそれだとできることに制限がありますし HoloLens みたいに空中に AR オブジェクトを固定したいなと。そこで SLAM が可能な RealSense T265 を組み合わせることで今回 ProjectNorthStar を 6DoF 化させてみました!
見た目はこんな感じ。上に乗っかっているのは RealSense。

作ったデモ
ProjectNorthStar と Realsense T265 を組み合わせて 6DoF + 手認識のデモ作ってみた〜
— これち (@Korechi_) 2019年3月8日
それなりにいけそうだけど、ブレが多少気になるなぁ#realsense #projectnorthstar pic.twitter.com/qW53eeNrsT
費用
- ProjectNorthStar
- 23,176円
- 内訳:9396(LeapMortion)+1480(ヘッドギア)+1080(ネジ)+2980*2(ディスプレイ)+5046(リフレクター)+547(HDMIケーブル)
- 23,176円
- realsense
- 25,035円
これを安いと見るか高いと見るかは人それぞれですが、自分はこれで SLAM 可能な AR グラスが自作できるのなら安いかなと思います。
それでは実際に Unity での実装手順を紹介します。
ただしその前に Intel RealSense SDK を PC にインストールしておきましょう。現状 Mac 等の OS には対応していないため Windows マシンにインストールします。(LeapMotion の Orion SDK が Windows のみサポートなのでどのみち Windows を使います)
SDK をインストールすると RealSense 用 Viewer が使えるようになるため、まずはそれで RealSense の自己位置がとれているか確認してみましょう。
REALSENSE つよつよだ pic.twitter.com/XiTf7Ps1Zc
— これち (@Korechi_) 2019年3月8日
ちょっと触ってみましたが、これだけでもすごい!
実装手順
とりあえず詳しい説明は省き、とりあえず 6DoF 化させたい!という人のために、必要最小限の工数で 6DoF 化するための手順を紹介します。
- realsense.unitypackage を Unity へインポート github.com
- LeapAR.unitypackage を Unity へインポート github.com
- LeapAR のシーンをベースに作業を進めるため
LeapMotion/Norrth Star/Scenes/NorthStar.sceneシーンを開き、別名として保存(test.scene とでもしておきます) - 次に realsense の自己位置を取得するため
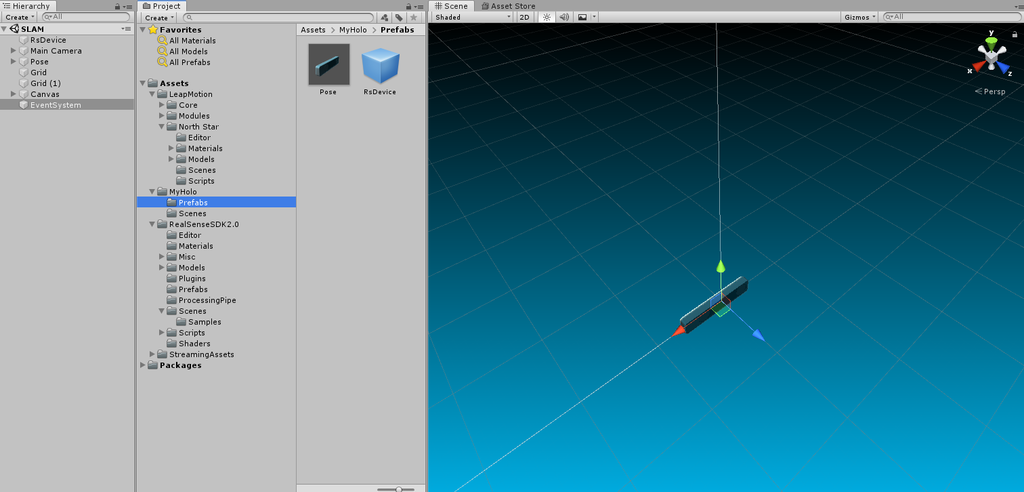
RealSenseSDK2.0/Scenes/Samples/SLAM.sceneシーンを開き hierarchy にあるRsDeviceとPoseを Prefab 化
- 先ほど保存した test.scene を開き Prefab 化した
RsDeviceとPoseを hierarchy に配置 - ここの
Poseオブジェクトの position と rotation は現実での LeapMotion と RealSense 間の相対位置に合うように調整 - 相対位置が良い感じになったら ARCameraRig を Pose オブジェクトの子オブジェクトに
- Pose オブジェクトの Inspector 内の RsPoseStreamTransform の Source に RsDevice オブジェクトをアタッチ
- 最後に適当なオブジェクト(今回は Cube)を目の前に表示されるように配置して実行

視界の目の間に Cube が表示され、移動すると Cube の見え方が変わるのが確認できるはずです!
Tips
RealSense は裏にねじ穴があるので、比較的折れ曲がりにくい紙を挟んで固定し、下をちょっとはみ出させればうまいこと LeapMotion の裏にさしこむことができます。(ネジは3M*5Bを使用)


ProjectNorthStar を組み立ててみた
公開されている 3D モデルを印刷し、いくつかの部品を揃えれば自作できる AR グラスこと、ProjectNorthStar を作ってみました!
完成させるために21000円程度かかりました。これで自作 AR グラスが作れると思えば意外と高くないかも?
完成品

手を認識するデモ
参考にした記事
作り方はこれらの記事にわかりやすく書かれているため割愛します。
Tips
外部ディスプレイの設定は忘れがち&情報が少なかったのでメモ。
ProjectNorthStar に向かって左が第2ディスプレイ(縦)で右が第3ディスプレイ(縦の反転)です。

また、ProjectNorthStar をかけると前方部が垂れ下がってしまったため紐で縛りました。

コード類もまず左右でまとめて、最後に後ろで縛ると取り扱いがしやすくなります。

また、↓を買うと HDMI が固定されやすくなりおすすめです。
https://www.amazon.co.jp/gp/product/B0747675WN/ref=ppx_yo_dt_b_asin_title_o00_s00?ie=UTF8&psc=1
SharingWithUNET サンプルでクライアント側のみ弾が前へ進まない問題
HoloToolkit-Unity-Example にある SharingWithUNET サンプルを実機で動作させたらクライアント側でのみ弾が前に進まなず空中で静止するバグ?を発見(サーバ側では弾がちゃんと前に進む)
その原因となる問題のコードがこちら
- MixedRealityToolkit-Unity/Assets/HoloToolkit-Examples/SharingWithUNET/Scripts/PlayerController.cs github.com
[Command]
void CmdFire()
{
Vector3 bulletDir = transform.forward;
Vector3 bulletPos = transform.position + bulletDir * 1.5f;
// The bullet needs to be transformed relative to the shared anchor.
GameObject nextBullet = (GameObject)Instantiate(bullet, sharedWorldAnchorTransform.InverseTransformPoint(bulletPos), Quaternion.Euler(bulletDir));
nextBullet.GetComponentInChildren<Rigidbody>().velocity = bulletDir * 1.0f;
NetworkServer.Spawn(nextBullet);
// Clean up the bullet in 8 seconds.
Destroy(nextBullet, 8.0f);
}
public void OnInputClicked(InputClickedEventData eventData)
{
if (isLocalPlayer)
{
CmdFire();
}
}
NetworkServer.Spawn(nextBullet); でクライアント側でも球が表示されるわけですが、velocity はクライアント側に引き継がれませんのでクライアント側でも別に velocity を与えてあげる必要があります
そこでクライアント側ではクライアント側で Instantiate をした object に対して velocity を与えてあげる RpcShoot() をサーバでの処理である CmdFire() のあとに呼び出します
[Command]
void CmdFire()
{
Vector3 bulletDir = transform.forward;
Vector3 bulletPos = transform.position + bulletDir * 1.5f;
// The bullet needs to be transformed relative to the shared anchor.
GameObject nextBullet = (GameObject)Instantiate(bullet, sharedWorldAnchorTransform.InverseTransformPoint(bulletPos), Quaternion.Euler(bulletDir));
nextBullet.name = "Bullet";
Vector3 velocity = bulletDir * 5.0f;
nextBullet.GetComponentInChildren<Rigidbody>().velocity = velocity;
NetworkServer.Spawn(nextBullet);
RpcShoot(nextBullet, velocity);
// Clean up the bullet in 8 seconds.
Destroy(nextBullet, 8.0f);
}
[ClientRpc]
void RpcShoot(GameObject obj, Vector3 velocity)
{
obj.GetComponentInChildren<Rigidbody>().velocity = velocity;
}
これで無事にクライアント側でも弾が出現した後に前へ進むようになりました
Docker で openAI の gym 環境を作って強化学習サンプルを試してみた
目的
- Docker のお勉強
- openAI をお試し
- とりあえず動くところまで!
開発環境
Windows 10 Pro
Docker 環境構築
ここを参考にしました。 ただし CPU 仮想化が無効になっていたので BIOS モードで起動して CPU 仮想化を有効にする必要がありました。
Docker を使った openAI/Gym の環境構築
https://hub.docker.com/r/eboraas/openai-gym/
今回これを使います。 スターもいくつかついているし良さそう。Windows PowerShell で以下のコマンドを叩いて Docker イメージをプル。
$ docker pull eboraas/openai-gym
Docker コマンドの簡単な使い方はここらへんを参考に。
Jupyter Notebook を使うことで インタラクティブに openAI のコードを試すことができるため、いくつか引数を指定します。
$ docker run -d -p 8888:8888 -p 6006:6006 -v /path/to/notebooks/:/mnt/notebooks/ eboraas/openai-gym
コンテナがたちあがったら http://localhost:8888 にブラウザでアクセスして Jupyter Notebook を閲覧できます。
python2 の notebook を作成して「Shift + Enter」で実行してみます。
Jupyter の使い方は以下を参考にしました。

動いた!!!!
公式ドキュメントにあがっているサンプルコードだと Jupyter 上で実行してもウインドウが立ち上がらないため、一部書き換えました。
import gym from IPython import display import matplotlib.pyplot as plt %matplotlib inline env = gym.make('Breakout-v0') env.reset() for _ in range(1000): plt.imshow(env.render(mode='rgb_array')) display.clear_output(wait=True) display.display(plt.gcf()) env.step(env.action_space.sample())
python3 の Notebook が作れないのが気になりますが今回はここまでとします。
ARKit 2.0 のサンプルアプリ SwiftShot で遊んで少し調べてみた
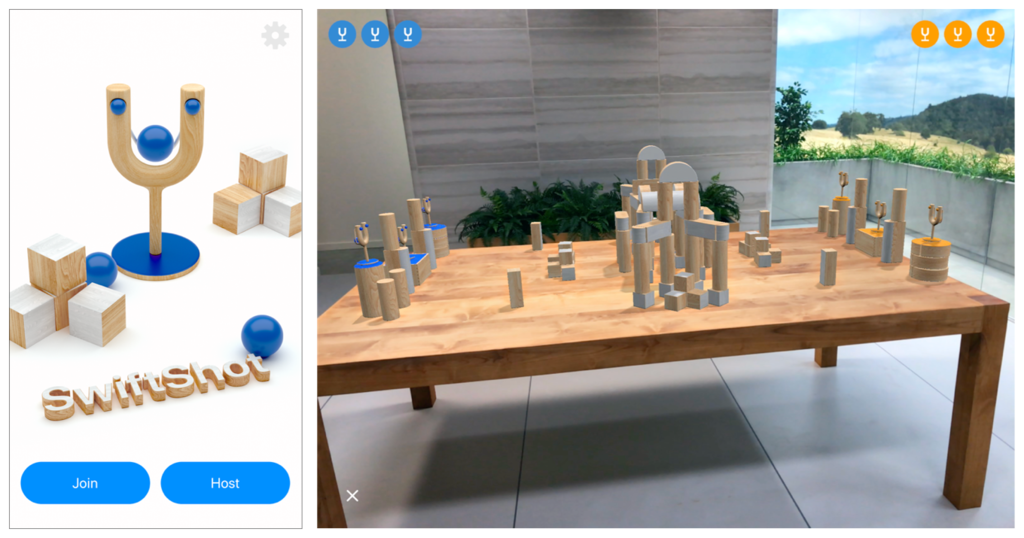
公式に SwiftShot(WWDC でデモされたアプリ) のサンプルコードがあったので DL して手元でビルドして遊んでみました。 (アプリに関する説明はリンク先に書かれているため割愛します。)
SwiftShot: Creating a Game for Augmented Reality | Apple Developer Documentation

少し遊んでみて分かったのは、まさに(ARKit 2.0 の目玉である)「複数端末間で AR 空間を共有」する機能を紹介するためのサンプルアプリだなという感じです。
ただ「ワールドの保存」ができないのは気になりました。これも ARKit 2.0 の目玉機能のはずなのに。 アプリを再起動したらまた0からゲームを始めることになります。(当然ゲームとしては問題ないのですが、デモアプリならこの機能も使ってほしかった)
では SwiftShot がどうやって実現されているか(主に通信まわり)簡単に調べてみます。
複数端末接続には MultipeerConnectivity を使用
SwiftShot は同じネットワーク内の端末と接続するために MultipeerConnectivity フレームワークを使っています。 (ARKit が収集した空間マップデータはピア・ツー・ピアのデバイス間のみで共有されるためデータが外に漏れるのを防ぐことが可能)
MultipeerConnectivity についてここで深掘りはしませんがもし興味があれば調べてみてください。
ARKit の spatial understanding(すみませんこの意味はまだ分かりません) を含む ARWorldMap 作成及び送信は Host の役割です。
Client はワールドのコピーを受信し Host 視点からのカメラ画像を見ることでマルチプレイが可能となります。 なので Host がゲームを開始した時の端末とだいたい同じ場所・向きに Client 端末を重ねないとゲームは開始しません。 (特徴点である ARAnchor を含む ARWorldMap を渡せば別に同じ画像でなくともワールドが復元できそうな気もしますが、どうなんだろう。正確なゲーム空間の座標共有のための安全策かな?)
ARSession のマルチプレイについては Creating a Multiuser AR Experience を見ると良さそう。 簡単にサマってみます。
ARWorldMap の送信
ARWorldMap は getCurrentWorldMap を呼ぶことで ARSession からキャプチャできます。
その際キャプチャするのに適したタイミングかを worldMappingStatus から知ることができます。
switch frame.worldMappingStatus {
case .notAvailable, .limited:
sendMapButton.isEnabled = false
case .extending:
sendMapButton.isEnabled = !multipeerSession.connectedPeers.isEmpty
case .mapped:
sendMapButton.isEnabled = !multipeerSession.connectedPeers.isEmpty
}
mappingStatusLabel.text = frame.worldMappingStatus.description
その後 NSKeyedArchiver を使って Data オブジェクトに変換し multipeer セッションを介して他デバイスに送信されます。
sceneView.session.getCurrentWorldMap { worldMap, error in
guard let map = worldMap
else { print("Error: \(error!.localizedDescription)"); return }
guard let data = try? NSKeyedArchiver.archivedData(withRootObject: map, requiringSecureCoding: true)
else { fatalError("can't encode map") }
self.multipeerSession.sendToAllPeers(data)
}
Shared Map の受信
session(_:didReceive:fromPeer:) デリゲートから data を受信。その後 ARWorldMap オブジェクトにデシリアライズして configuration に登録します。
if let worldMap = try NSKeyedUnarchiver.unarchivedObject(ofClass: ARWorldMap.self, from: data) {
// Run the session with the received world map.
let configuration = ARWorldTrackingConfiguration()
configuration.planeDetection = .horizontal
configuration.initialWorldMap = worldMap
sceneView.session.run(configuration, options: [.resetTracking, .removeExistingAnchors])
// Remember who provided the map for showing UI feedback.
mapProvider = peer
}
AR コンテンツとユーザ操作の同期(共有)
ARAnchor などの AR オブジェクトは Host がワールドを送信する前の状態は当然 ARWorldMap に含まれるためそのまま他端末へ共有されます。 しかし、それ以降追加された AR オブジェクトは当然自動的に共有されないため随時ブロードキャストしていく必要があります。 SwiftShot では一例として、共有する情報をすべて ARAnchor オブジェクトに変換し共有しています。
// Place an anchor for a virtual character. The model appears in renderer(_:didAdd:for:).
let anchor = ARAnchor(name: "panda", transform: hitTestResult.worldTransform)
sceneView.session.add(anchor: anchor)
// Send the anchor info to peers, so they can place the same content.
guard let data = try? NSKeyedArchiver.archivedData(withRootObject: anchor, requiringSecureCoding: true)
else { fatalError("can't encode anchor") }
self.multipeerSession.sendToAllPeers(data)
まず ARAnchor オブジェクトを作成しそれを sceneView.session.add(anchor:anchor) でシーンに追加。
その後先程と同様に NSKeyedArchiver.archivedData で data オブジェクトへシリアライズして NSKeyedArchiver.archivedData で送信します。
ARWorldMap を送信する手順とそんなに変わらないです。
受信側も同様に multipeer session から data を受信し ARAnchor を含んでいたらデシリアライズし、シーンに追加します。
if let anchor = try NSKeyedUnarchiver.unarchivedObject(ofClass: ARAnchor.self, from: data) {
// Add anchor to the session, ARSCNView delegate adds visible content.
sceneView.session.add(anchor: anchor)
}
ただこれはあくまで多くある実現手段の一つにすぎないです。別の通信手段、別の送受信フォーマットを使うことも当然可能でしょう。 例えばゲームは様々なデータ型(例えば初速や加速度など)を含むオブジェクトを共有したい場合があります。 そんなときは Swift の Codable プロトコルを使ってバイナリにシリアライズしてネットワークに送信することも可能です。
Unity で ARKit 2.0 のサンプルアプリを実機動作させる方法(β版)
ARKit 2.0 を Unity でいち早く試したい人向けの記事です。
(注意)XCode も Unity plugin for ARKit も iOS もベータ版ですので自己責任でお願いします。 ベータ版が嫌という方は秋の正式リリースを待ちましょう。(ただし Unity plugin for ARKit もすぐにリリースされるかは不明)
また、全てベータ版なので正式版では一部変更になることも十分にあり得ます。悪しからず。
はじめに
ARKit 2.0 で何が追加されたか、以下の記事でまとめてあります。 korechipostit.hatenablog.com
Unity でまずはアプリを実機で動かしてみたいんだ!という方はこの記事は後回しでも良いです。
必要なもの
以下の4つが必要です。各自無いものがあればダウンロードしましょう。
- Unity
- Unity 2017.4 より新しいバージョン
- XCode 10.0 Beta
- iOS 12.0 beta がインストールされた端末
- やり方はこちらを参考にしました
- Unity plugin for ARkit 2 Beta
- ここ から DL できます
Unity plugin for ARkit 2 Beta
Unity で ARKit の機能を扱うための SDK です。以下のファイルに使い方なり機能が書かれています。
Unity-Technologies / Unity-ARKit-Plugin / source / docs / WhatsNewInARKit2_0.md — Bitbucket
ビルド手順
Unity での操作
- 上の手順4 で DL した Unity 用プロジェクトディレクトリを Unity で開きます
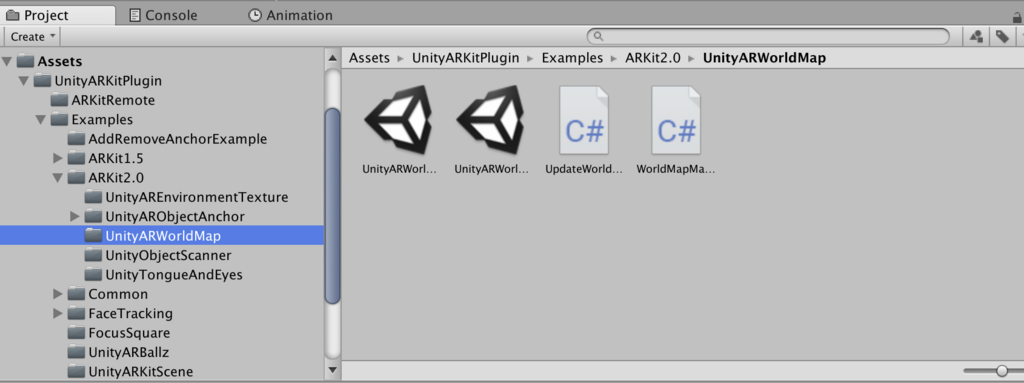
UnityARKitPlugin -> Examples -> ARKit 2.0にある適当なサンプルシーンを開きます- 今回は Unity ARWorldMap を選択

- 今回は Unity ARWorldMap を選択
- Build Settings から Platform を iOS へ変更
- Build
- XCode 用プロジェクトが生成
実際に iPhone へアプリをビルドするのは XCode からになるので XCode での操作にうつります。
XCode 10.0 beta での操作
- XCode 用に生成したプロジェクトの
*.xcodeprojectを XCode 10.0 beta で開きます - Team を適当なものに設定
- Deployment Target を念の為 12.0 に設定
- iOS 12.0 beta がインストールされた端末を接続しビルド
成功!

画面上の Save ボタンが想定どおりの挙動をしているのかは怪しいですが、ひとまず Unity で ARKit 2.0 のサンプルを動作させることができました!
ARKit 2.0 で何が変わったのか Apple 公式ドキュメントから読み解いてみた
はじめに
ARKit 2.0 が発表されました。
いろいろな機能が追加されました。 まとめ記事を読んで何となく新機能の雰囲気は掴めたのですが、やはりエンジニアならば「どんなクラスが追加されたのか?」「どうやってそれが実現できてるのか?」といった部分が気になりますよね。
そんな時、やはり一番参考になるのは Apple の公式ドキュメントです。
自分の勉強も兼ねて、公式ドキュメントから ARKit を調査していきたいと思います。 (いろいろ書きますが公式ドキュメント上で分かることをまとめただけでアプリはまだ作っていません。そこをご理解ください)
参考リンク
ARKit | Apple Developer Documentation
上のリンクにある Topics をざーっと眺めつつ、「Beta」の表記がついているものがおそらく ARKit 2.0 にて追加された機能でしょう。そこをメインに調査します。
あとは自分の過去記事も参考になるかもしれません。 (約1年前の記事ですが) korechipostit.hatenablog.com
ARKit アプリの作成方法もこちらにまとめてあります。(こちらも約1年前の記事ですが) korechipostit.hatenablog.com
ARSession
デバイスカメラや自己位置推定のために必要となるモーション情報を扱うクラスです。 Shared object なので通常は1つのインスタンスのみ存在します(多分)。
しかしこのクラスのインスタンスだけでは AR は実現しません。 ARSession の構成を決めるために必要となるのが ARConfiguration クラスです。
これは AR Session の構成のために必要となる基底抽象クラスなので、実際のアプリでは ARConfiguration クラスを継承した具象クラスのインスタンスを必ず使う必要があります。 その具象クラスが以下の4つです。
- ARWorldTrackingConfiguration
- AROrientationTrackingConfiguration
- ARImageTrackingConfiguration
- ARFaceTrackingConfiguration
2つ目の AROrientationTrackingConfiguration クラスはおそらくあまり使われることがないため今回説明しませんが、気になった方はリンクを辿ってください。
イメージしやすいようにここは実際のコードを見てみましょう。
XCode で Augmented Reality App を作成すると ViewController.swift が作られます。
- ViewController.swift
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Create a session configuration
let configuration = ARWorldTrackingConfiguration()
// Run the view's session
sceneView.session.run(configuration)
}
viewWillAppear() の中で ARWorldTrackingConfiguration のインスタンスが作成され、session.run() の引数に渡されていますね。
せっかくなので ARWorldTrackingConfiguration クラスも少し覗いてみます。(コメントは一部外してます)
@available(iOS 11.0, *)
open class ARWorldTrackingConfiguration : ARConfiguration {
@available(iOS 11.3, *)
open var isAutoFocusEnabled: Bool
open var planeDetection: ARWorldTrackingConfiguration.PlaneDetection
@available(iOS 11.3, *)
open var detectionImages: Set<ARReferenceImage>?
public init()
}
オートフォーカスの設定、平面検知の設定、検知する画像の設定を行うことができそうです。
以前調査した時(約1年前)は ARConfiguration クラスを継承したクラスは 6DOF 自由度で位置・向きが取れる ARWorldTrackingConfiguration と 3DOF 自由度で向きのみがとれる AROrientationTrackingConfiguration しかありませんでした。
今はさらに2つが追加されています。(ARFaceTrackingConfiguration は以前からあったかも?) それぞれについて詳しくみていきましょう。
ARImageTrackingConfiguration
背面カメラ画像から、特定のイメージ(軸となる画像)を検出して追跡する方式です。
ARImageTrackingConfiguration を使うと、ARKit はデバイスの動きを使用せず、既知の 2D 画像の動きをトラッキングすることでのみ3D 空間を推定します。
既知のイメージを検出したら、6DOF 自由度でデバイスの動きを推定し始めます。
逆に言ってしまえば軸となる画像がカメラ映像内に存在しない場合はデバイスの位置・向きが推定できないため AR オブジェクトが配置できないということです。
ただし ARImageTrackingConfiguration モードだけ画像が検出できるというわけでもなく、ARWorldTrackingConfiguration でも画像検出はできるようです。
両者の違いとしては、
| メリット | デメリット | |
|---|---|---|
| ARWorldTrackingConfiguration | 既知の画像がなくても AR が続行可能 | 計算量が多いためあまり多くの画像が一度に検出できない |
| ARImageTrackingConfiguration | より多くの画像が一度に検出可能。また、モーションセンサーを使用しないため動いている場所(電車内など)でも AR オブジェクトが配置できる。 | 既知の 2D 画像がカメラに写っている間しか AR オブジェクトが配置できない |
基本的には ARWorldTrackingConfiguration+ 画像検出の方が検出したい画像が多くない場合は使い勝手良さそうですが、移動中にも使用したいならば ARImageTrackingConfiguration もアリだと思います。
電車内でも使えるというのはなかなか助かる場面もあるでしょう。 (とはいえ軸となる画像が常に見えていないとなので、ユースケースは限られそうな印象ではある)
それでは ARImageTrackingConfiguration モードにて使用する画像を設定する方法です。
まずその検出したい画像を ARReferenceImage と呼びます。手順は
ARReferenceImageオブジェクトをランタイムもしくは Xcode asset catalog にて定義- trackingImages プロパティにイメージを設定
- configuration をセッションの
run(_:options:)メソッドにパス- ここは
ARWorldTrackingConfigurationと同様
- ここは
結構簡単にできそうでうね。 Xcode asset catalog の使い方はここを参考にしましょう。Apple 公式の説明です。
ARFaceTrackingConfiguration
フロントカメラの映像を使ってフェイストラッキングをすることができます。 映像内に顔を検知したら `ARFaceAnchor オブジェクトが追加されます。
そのアンカーには顔の位置・向き・ 顔のトポロジ・表情の情報が含まれます。 これらの情報を使って顔の周りに何かのオブジェクトを配置することができます。

- geometry プロパティ
- ARFaceGeometry(https://developer.apple.com/documentation/arkit/arfacegeometry) オブジェクトが取得でき、顔のトポロジが取得できます
- blendShapes プロパティ
- 表情を表すモデルが取得できます
ARWorldTrackingConfiguration
6DOF 自由度でデバイスの位置・向きを推定するモード。 こちらは以前からあったのですが、一部新機能があったのでまとめておきます。
- planeDetection
- 現実世界の水平・垂直(ARKit 1.5 より追加)平面を検出し ARPlaneAnchor オブジェクトとしてセッションに追加
- デフォルトでは水平・垂直平面検知はオフ
- 有効にすると、平面を検知した際に ARPlaneAnchor オブジェクトをセッションに追加し、ARSessionDelegate オブジェクトを介してアクセスが可能
- 現実世界の水平・垂直(ARKit 1.5 より追加)平面を検出し ARPlaneAnchor オブジェクトとしてセッションに追加
- detectionImages
- 既知の 2D 画像を認識し動きを追跡し ARImageAnchor オブジェクトとしてセッションに追加
- ARReferenceImage クラスを使って検知させたい画像を設定可能(XCode の Asset Catalog を使う)
- 位置・向きを検知
- 静的な画像が望ましい(画像検知は連続的には行われない)
- iOS 12.0 以降では maximumNumberOfTrackedImages を設定することで連続的に画像検知が行われ、動的な画像検知が可能になる
- パフォーマンス的には25枚以上の画像は使わない方が良いが、検知したい画像をタイミングで切り替えることで総合枚数を増やすことができる
- セッションに影響を与えずに別の画像をセットしたい場合はセッションの
run(_:options:)メソッドを呼べば実現可能
- 既知の 2D 画像を認識し動きを追跡し ARImageAnchor オブジェクトとしてセッションに追加
- detectionObjects
- iOS12 より追加
- 3D オブジェクトを認識し ARObjectAnchor オブジェクトをシーンに追加
- 3D オブジェクトの作成には現実世界でそれをスキャンし、ARWorldMap を使って [ARReferenceObject] インスタンスを生成
- それらはファイルとパッケージとして保存されるため、ARKit アプリの中で使える& XCode の asset catalog でも使える
ARWorldMap
空間マッピングの状態を保持します。現実世界の情報だけでなく ARAnchor オブジェクト(平面や追加したオブジェクト)も含まれます。 なかなかこれは強烈な機能ですね。Project Tango のようにシーンの保存・ロードが可能になるようです。
また、保存したワールドマップを他の人と共有することで複数人で AR シーンの共有が可能にもなります。 加えて、AR アプリを中断した後もワールドマップをロードすることで以前の状態を復元することが可能です。 ARK 2.0 の目玉はここにあると言っても過言ではないでしょう。 この機能は以下の関数を使うことで実現されます。
- getCurrentWorldMap(completionHandler:)
- ARKit が認識したマップ情報や ARAnchor オブジェクトを保存します
- ARWorldMap インスタンスが返却値
- initialWorldMap プロパティに ARWorldMap インスタンスを設定してから
run(_:options:)でスタートすると前回認識したシーンが再現されます
- ARKit が認識したマップ情報や ARAnchor オブジェクトを保存します
簡単に使えそうですね。 この記事を書き終えたらさっそく試してみたいと思います。
AREnvironmentProbeAnchor
こちらも ARKit 2.0 から追加されたクラスです。
特定のエリアに対して環境光情報を提供するオブジェクトを提供します。
環境テクスチャと呼ばれる、3D アセットレンダリングにおいて物体の表面に光の反射を再現するのに必要となる情報の元となるテクスチャを AR シーン内に配置することで AR オブジェクトに画像ベースの光反射感を再現させます。
ARKit はセッション中にカメラ映像から環境テキスチャを生成することができます。
これを実現するためには environmentTexturing プロパティを設定します。値は以下の2つが設定可能です。
- ARWorldTrackingConfiguration.EnvironmentTexturing.manual
- AREnvironmentProbeAnchor をセッション内のどこかに自分で配置してシーン内で環境テクスチャを適用したい場所を設定するモード
- ARWorldTrackingConfiguration.EnvironmentTexturing.automatic
- 自動でよしなに環境テクスチャを設定してくれるモード
ただ、どちらのモードにせよ ARKit は自動的にカメラ映像を収集し環境テキスチャを生成してくれるようです(すごい)。
生成された環境テキスチャは、デリゲートメソッド session(_:didUpdate:) で見つけたオブジェクトのenvironmentTexture プロパティでアクセスできます。
簡単に書いていますがかなりすごいです。 この機能に関しては HoloLens すら超えていると言えますね。早く使ってみたい。
3D オブジェクトの検知
現実世界で認識された 3D オブジェクトは ARReferenceObject として保持されます。
3D オブジェクトを検知した時のトリガーを使用することで、例えば美術館で特定の彫刻を認識した時にそれの説明文を表示する、といったことが実現可能になります。 これも ARKit 2.0 から追加された機能で、今回の目玉機能であると言えるでしょう。
この機能を使うためにはまず検知するための 3D オブジェクトを一度作成する必要があります。
そのためには、
ARObjectScanningConfigurationで ARSession を実行- 様々なアングルから認識したいオブジェクトの周りを見て情報を収集
- サンプルコードはこちら
- セッション内で認識したいポジションを決定し、createReferenceObject(transform:center:extent:completionHandler:) メソッドを呼ぶ
export(to:previewImage:)メソッドを呼び 3D オブジェクトを保存- .arobject ファイルとして保存されます
そうして作成された 3D オブジェクトを検知するためには、セッションコンフィグの detectionObjects プロパティにセットします。
一度作られた .arobject ファイルは、Xcode asset catalog を使うことで別のアプリに組み込むことも可能です。
おわり
ざっとこんなところです! ふわっとした ARKit 2.0 の新機能が少しでもしっくりくるものになれば幸いです。
ただし、まだ実際にアプリを作ってはいないのでこれから作っていこうと思います!
追記
Unity から ARKit 2.0 の ARWorldMap のサンプルアプリを実機動作させた記事を書きました。参考になれば