Unity で ARKit 2.0 のサンプルアプリを実機動作させる方法(β版)
ARKit 2.0 を Unity でいち早く試したい人向けの記事です。
(注意)XCode も Unity plugin for ARKit も iOS もベータ版ですので自己責任でお願いします。 ベータ版が嫌という方は秋の正式リリースを待ちましょう。(ただし Unity plugin for ARKit もすぐにリリースされるかは不明)
また、全てベータ版なので正式版では一部変更になることも十分にあり得ます。悪しからず。
はじめに
ARKit 2.0 で何が追加されたか、以下の記事でまとめてあります。 korechipostit.hatenablog.com
Unity でまずはアプリを実機で動かしてみたいんだ!という方はこの記事は後回しでも良いです。
必要なもの
以下の4つが必要です。各自無いものがあればダウンロードしましょう。
- Unity
- Unity 2017.4 より新しいバージョン
- XCode 10.0 Beta
- iOS 12.0 beta がインストールされた端末
- やり方はこちらを参考にしました
- Unity plugin for ARkit 2 Beta
- ここ から DL できます
Unity plugin for ARkit 2 Beta
Unity で ARKit の機能を扱うための SDK です。以下のファイルに使い方なり機能が書かれています。
Unity-Technologies / Unity-ARKit-Plugin / source / docs / WhatsNewInARKit2_0.md — Bitbucket
ビルド手順
Unity での操作
- 上の手順4 で DL した Unity 用プロジェクトディレクトリを Unity で開きます
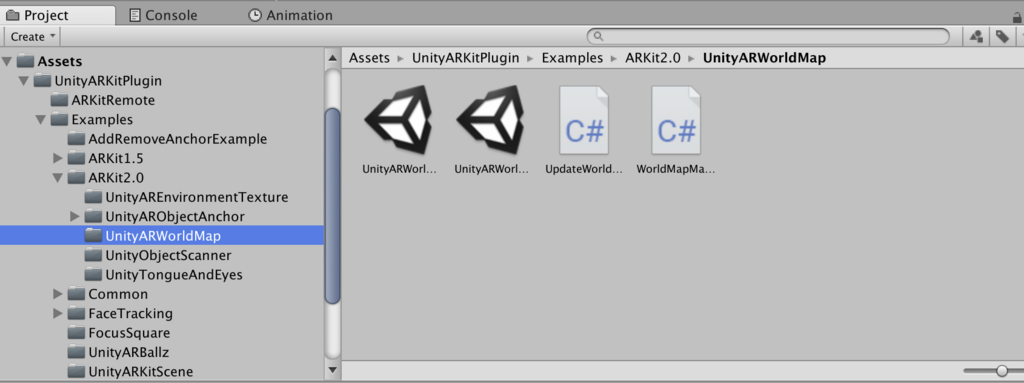
UnityARKitPlugin -> Examples -> ARKit 2.0にある適当なサンプルシーンを開きます- 今回は Unity ARWorldMap を選択

- 今回は Unity ARWorldMap を選択
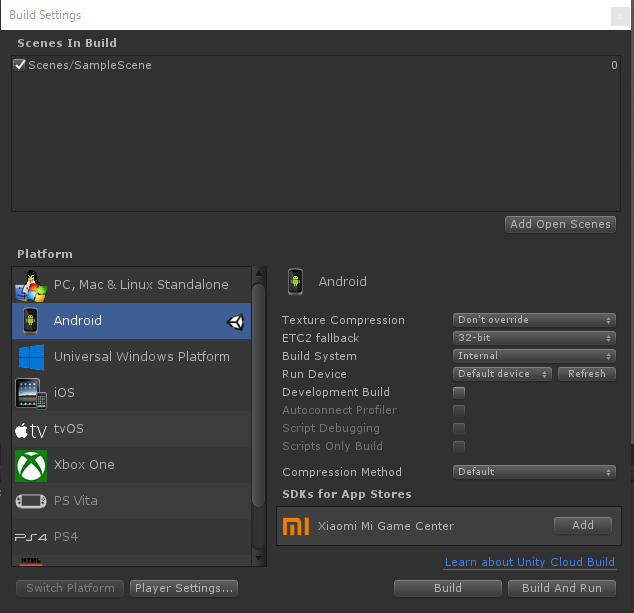
- Build Settings から Platform を iOS へ変更
- Build
- XCode 用プロジェクトが生成
実際に iPhone へアプリをビルドするのは XCode からになるので XCode での操作にうつります。
XCode 10.0 beta での操作
- XCode 用に生成したプロジェクトの
*.xcodeprojectを XCode 10.0 beta で開きます - Team を適当なものに設定
- Deployment Target を念の為 12.0 に設定
- iOS 12.0 beta がインストールされた端末を接続しビルド
成功!

画面上の Save ボタンが想定どおりの挙動をしているのかは怪しいですが、ひとまず Unity で ARKit 2.0 のサンプルを動作させることができました!
ARKit 2.0 で何が変わったのか Apple 公式ドキュメントから読み解いてみた
はじめに
ARKit 2.0 が発表されました。
いろいろな機能が追加されました。 まとめ記事を読んで何となく新機能の雰囲気は掴めたのですが、やはりエンジニアならば「どんなクラスが追加されたのか?」「どうやってそれが実現できてるのか?」といった部分が気になりますよね。
そんな時、やはり一番参考になるのは Apple の公式ドキュメントです。
自分の勉強も兼ねて、公式ドキュメントから ARKit を調査していきたいと思います。 (いろいろ書きますが公式ドキュメント上で分かることをまとめただけでアプリはまだ作っていません。そこをご理解ください)
参考リンク
ARKit | Apple Developer Documentation
上のリンクにある Topics をざーっと眺めつつ、「Beta」の表記がついているものがおそらく ARKit 2.0 にて追加された機能でしょう。そこをメインに調査します。
あとは自分の過去記事も参考になるかもしれません。 (約1年前の記事ですが) korechipostit.hatenablog.com
ARKit アプリの作成方法もこちらにまとめてあります。(こちらも約1年前の記事ですが) korechipostit.hatenablog.com
ARSession
デバイスカメラや自己位置推定のために必要となるモーション情報を扱うクラスです。 Shared object なので通常は1つのインスタンスのみ存在します(多分)。
しかしこのクラスのインスタンスだけでは AR は実現しません。 ARSession の構成を決めるために必要となるのが ARConfiguration クラスです。
これは AR Session の構成のために必要となる基底抽象クラスなので、実際のアプリでは ARConfiguration クラスを継承した具象クラスのインスタンスを必ず使う必要があります。 その具象クラスが以下の4つです。
- ARWorldTrackingConfiguration
- AROrientationTrackingConfiguration
- ARImageTrackingConfiguration
- ARFaceTrackingConfiguration
2つ目の AROrientationTrackingConfiguration クラスはおそらくあまり使われることがないため今回説明しませんが、気になった方はリンクを辿ってください。
イメージしやすいようにここは実際のコードを見てみましょう。
XCode で Augmented Reality App を作成すると ViewController.swift が作られます。
- ViewController.swift
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Create a session configuration
let configuration = ARWorldTrackingConfiguration()
// Run the view's session
sceneView.session.run(configuration)
}
viewWillAppear() の中で ARWorldTrackingConfiguration のインスタンスが作成され、session.run() の引数に渡されていますね。
せっかくなので ARWorldTrackingConfiguration クラスも少し覗いてみます。(コメントは一部外してます)
@available(iOS 11.0, *)
open class ARWorldTrackingConfiguration : ARConfiguration {
@available(iOS 11.3, *)
open var isAutoFocusEnabled: Bool
open var planeDetection: ARWorldTrackingConfiguration.PlaneDetection
@available(iOS 11.3, *)
open var detectionImages: Set<ARReferenceImage>?
public init()
}
オートフォーカスの設定、平面検知の設定、検知する画像の設定を行うことができそうです。
以前調査した時(約1年前)は ARConfiguration クラスを継承したクラスは 6DOF 自由度で位置・向きが取れる ARWorldTrackingConfiguration と 3DOF 自由度で向きのみがとれる AROrientationTrackingConfiguration しかありませんでした。
今はさらに2つが追加されています。(ARFaceTrackingConfiguration は以前からあったかも?) それぞれについて詳しくみていきましょう。
ARImageTrackingConfiguration
背面カメラ画像から、特定のイメージ(軸となる画像)を検出して追跡する方式です。
ARImageTrackingConfiguration を使うと、ARKit はデバイスの動きを使用せず、既知の 2D 画像の動きをトラッキングすることでのみ3D 空間を推定します。
既知のイメージを検出したら、6DOF 自由度でデバイスの動きを推定し始めます。
逆に言ってしまえば軸となる画像がカメラ映像内に存在しない場合はデバイスの位置・向きが推定できないため AR オブジェクトが配置できないということです。
ただし ARImageTrackingConfiguration モードだけ画像が検出できるというわけでもなく、ARWorldTrackingConfiguration でも画像検出はできるようです。
両者の違いとしては、
| メリット | デメリット | |
|---|---|---|
| ARWorldTrackingConfiguration | 既知の画像がなくても AR が続行可能 | 計算量が多いためあまり多くの画像が一度に検出できない |
| ARImageTrackingConfiguration | より多くの画像が一度に検出可能。また、モーションセンサーを使用しないため動いている場所(電車内など)でも AR オブジェクトが配置できる。 | 既知の 2D 画像がカメラに写っている間しか AR オブジェクトが配置できない |
基本的には ARWorldTrackingConfiguration+ 画像検出の方が検出したい画像が多くない場合は使い勝手良さそうですが、移動中にも使用したいならば ARImageTrackingConfiguration もアリだと思います。
電車内でも使えるというのはなかなか助かる場面もあるでしょう。 (とはいえ軸となる画像が常に見えていないとなので、ユースケースは限られそうな印象ではある)
それでは ARImageTrackingConfiguration モードにて使用する画像を設定する方法です。
まずその検出したい画像を ARReferenceImage と呼びます。手順は
ARReferenceImageオブジェクトをランタイムもしくは Xcode asset catalog にて定義- trackingImages プロパティにイメージを設定
- configuration をセッションの
run(_:options:)メソッドにパス- ここは
ARWorldTrackingConfigurationと同様
- ここは
結構簡単にできそうでうね。 Xcode asset catalog の使い方はここを参考にしましょう。Apple 公式の説明です。
ARFaceTrackingConfiguration
フロントカメラの映像を使ってフェイストラッキングをすることができます。 映像内に顔を検知したら `ARFaceAnchor オブジェクトが追加されます。
そのアンカーには顔の位置・向き・ 顔のトポロジ・表情の情報が含まれます。 これらの情報を使って顔の周りに何かのオブジェクトを配置することができます。

- geometry プロパティ
- ARFaceGeometry(https://developer.apple.com/documentation/arkit/arfacegeometry) オブジェクトが取得でき、顔のトポロジが取得できます
- blendShapes プロパティ
- 表情を表すモデルが取得できます
ARWorldTrackingConfiguration
6DOF 自由度でデバイスの位置・向きを推定するモード。 こちらは以前からあったのですが、一部新機能があったのでまとめておきます。
- planeDetection
- 現実世界の水平・垂直(ARKit 1.5 より追加)平面を検出し ARPlaneAnchor オブジェクトとしてセッションに追加
- デフォルトでは水平・垂直平面検知はオフ
- 有効にすると、平面を検知した際に ARPlaneAnchor オブジェクトをセッションに追加し、ARSessionDelegate オブジェクトを介してアクセスが可能
- 現実世界の水平・垂直(ARKit 1.5 より追加)平面を検出し ARPlaneAnchor オブジェクトとしてセッションに追加
- detectionImages
- 既知の 2D 画像を認識し動きを追跡し ARImageAnchor オブジェクトとしてセッションに追加
- ARReferenceImage クラスを使って検知させたい画像を設定可能(XCode の Asset Catalog を使う)
- 位置・向きを検知
- 静的な画像が望ましい(画像検知は連続的には行われない)
- iOS 12.0 以降では maximumNumberOfTrackedImages を設定することで連続的に画像検知が行われ、動的な画像検知が可能になる
- パフォーマンス的には25枚以上の画像は使わない方が良いが、検知したい画像をタイミングで切り替えることで総合枚数を増やすことができる
- セッションに影響を与えずに別の画像をセットしたい場合はセッションの
run(_:options:)メソッドを呼べば実現可能
- 既知の 2D 画像を認識し動きを追跡し ARImageAnchor オブジェクトとしてセッションに追加
- detectionObjects
- iOS12 より追加
- 3D オブジェクトを認識し ARObjectAnchor オブジェクトをシーンに追加
- 3D オブジェクトの作成には現実世界でそれをスキャンし、ARWorldMap を使って [ARReferenceObject] インスタンスを生成
- それらはファイルとパッケージとして保存されるため、ARKit アプリの中で使える& XCode の asset catalog でも使える
ARWorldMap
空間マッピングの状態を保持します。現実世界の情報だけでなく ARAnchor オブジェクト(平面や追加したオブジェクト)も含まれます。 なかなかこれは強烈な機能ですね。Project Tango のようにシーンの保存・ロードが可能になるようです。
また、保存したワールドマップを他の人と共有することで複数人で AR シーンの共有が可能にもなります。 加えて、AR アプリを中断した後もワールドマップをロードすることで以前の状態を復元することが可能です。 ARK 2.0 の目玉はここにあると言っても過言ではないでしょう。 この機能は以下の関数を使うことで実現されます。
- getCurrentWorldMap(completionHandler:)
- ARKit が認識したマップ情報や ARAnchor オブジェクトを保存します
- ARWorldMap インスタンスが返却値
- initialWorldMap プロパティに ARWorldMap インスタンスを設定してから
run(_:options:)でスタートすると前回認識したシーンが再現されます
- ARKit が認識したマップ情報や ARAnchor オブジェクトを保存します
簡単に使えそうですね。 この記事を書き終えたらさっそく試してみたいと思います。
AREnvironmentProbeAnchor
こちらも ARKit 2.0 から追加されたクラスです。
特定のエリアに対して環境光情報を提供するオブジェクトを提供します。
環境テクスチャと呼ばれる、3D アセットレンダリングにおいて物体の表面に光の反射を再現するのに必要となる情報の元となるテクスチャを AR シーン内に配置することで AR オブジェクトに画像ベースの光反射感を再現させます。
ARKit はセッション中にカメラ映像から環境テキスチャを生成することができます。
これを実現するためには environmentTexturing プロパティを設定します。値は以下の2つが設定可能です。
- ARWorldTrackingConfiguration.EnvironmentTexturing.manual
- AREnvironmentProbeAnchor をセッション内のどこかに自分で配置してシーン内で環境テクスチャを適用したい場所を設定するモード
- ARWorldTrackingConfiguration.EnvironmentTexturing.automatic
- 自動でよしなに環境テクスチャを設定してくれるモード
ただ、どちらのモードにせよ ARKit は自動的にカメラ映像を収集し環境テキスチャを生成してくれるようです(すごい)。
生成された環境テキスチャは、デリゲートメソッド session(_:didUpdate:) で見つけたオブジェクトのenvironmentTexture プロパティでアクセスできます。
簡単に書いていますがかなりすごいです。 この機能に関しては HoloLens すら超えていると言えますね。早く使ってみたい。
3D オブジェクトの検知
現実世界で認識された 3D オブジェクトは ARReferenceObject として保持されます。
3D オブジェクトを検知した時のトリガーを使用することで、例えば美術館で特定の彫刻を認識した時にそれの説明文を表示する、といったことが実現可能になります。 これも ARKit 2.0 から追加された機能で、今回の目玉機能であると言えるでしょう。
この機能を使うためにはまず検知するための 3D オブジェクトを一度作成する必要があります。
そのためには、
ARObjectScanningConfigurationで ARSession を実行- 様々なアングルから認識したいオブジェクトの周りを見て情報を収集
- サンプルコードはこちら
- セッション内で認識したいポジションを決定し、createReferenceObject(transform:center:extent:completionHandler:) メソッドを呼ぶ
export(to:previewImage:)メソッドを呼び 3D オブジェクトを保存- .arobject ファイルとして保存されます
そうして作成された 3D オブジェクトを検知するためには、セッションコンフィグの detectionObjects プロパティにセットします。
一度作られた .arobject ファイルは、Xcode asset catalog を使うことで別のアプリに組み込むことも可能です。
おわり
ざっとこんなところです! ふわっとした ARKit 2.0 の新機能が少しでもしっくりくるものになれば幸いです。
ただし、まだ実際にアプリを作ってはいないのでこれから作っていこうと思います!
追記
Unity から ARKit 2.0 の ARWorldMap のサンプルアプリを実機動作させた記事を書きました。参考になれば
Oculus GO 向けアプリを1から作って実機ビルドする方法
はじめに
Oculus GO が発売され手元に届いたので、Unity でサンプルアプリを作成しビルドする方法を忘れないうちにまとめておきます。全然簡単です。
使用するツール
- Unity 2018.1.0.f2
下準備
- Oculus GO は Andoird OS なので Unity に Android SDK を登録しておく
- 今まで Android 向けにアプリをビルドしていた人は不要
- スマートフォンアプリ Oculus を使って Oculus GO を開発者モードにする
- 現状 Oculus GO 単体で開発者モードにする方法は無さそう?
手順
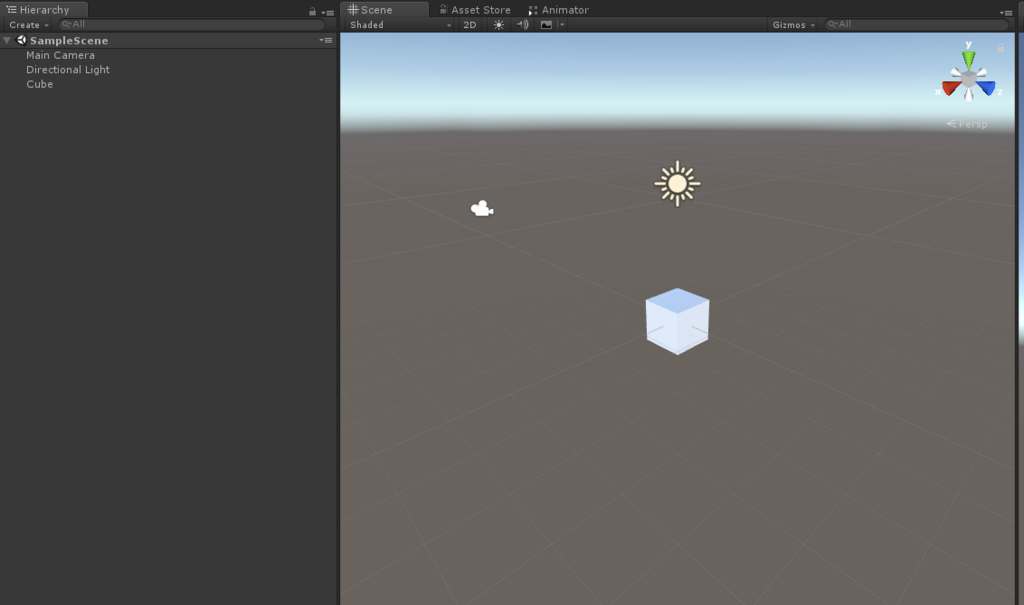
- Unity でサンプルシーンを作成
- 適当に Camera の前に Cube を配置

- 適当に Camera の前に Cube を配置
- Build Settings -> Platform を Android に変更
- Build Settings -> Build System を Internal に変更

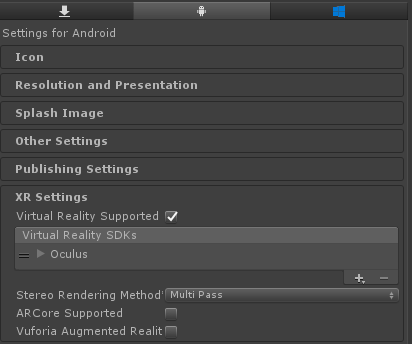
- Player Setting -> XR Settings の Virtual Reality Supported をチェックし、SDK から Oculus を選択

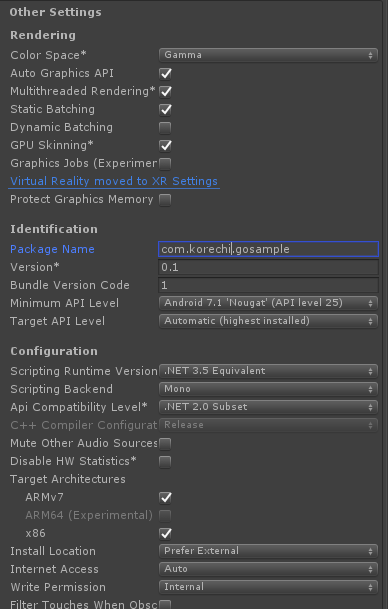
- Player Setting ->Other Settings を以下のように変更
- Oculus Go を PC に接続し Build and Run
WebVR について調べてみた
先日友人に「今は WebVR だぜ!HoloLens のゲームも絶対に WebVR で作るべきだよ!」と言われてから WebVR が気になり、今回調査しました。
参考記事
WebVR とは
JavaScript の API で、Web サイトで VR を実現するための技術です。
WebVR に対応したブラウザを介してコンテンツを体験することができます。そのため、Oculus のような VRHMD のブラウザから PC 上のブラウザなど、使用するデバイスにあまり制限されずにコンテンツを体験することが可能なのが特徴です。メンテナンスも簡単ですね。
Web 技術で VR コンテンツが作成できるとのことなので、おそらく Electron を使った開発なども可能なのではないかと思います。(今後調査します。)
以下のリンクから WebVR を体験することができます。
WebVR の最新動向
Mozilla
Firefox を開発する Mozilla が VR/AR デバイスに対応した専用 Web ブラウザ「Firefox Reality」 を発表しました。
まだプロジェクトの初期段階ですが、今後デザインやジェスチャー、ボイス機能などを追加していくみたいです。
以下の Mozilla VR Blog にて Firefox Reality についての記事が書かれています。
個人的に特徴的だなと思ったのは、「button tray」です。普通の Web ブラウザにあるようなトップバーメニューの機能が下の画像にある自分の周りに表示されたトレイのようなものに置き換えられるようです。

あくまで VR/AR ヘッドセット向けブラウザということなので、既存の Firefox ブラウザの利点は活かしつつ、既存のものとは異なったゴールに向かっているようです。
下のサイトは Google が公開している WebVR コンテンツを集めたサイト「WebVR Experiments」です。
このサイトのコンテンツを眺めていると、「Three.js」や「WebGL」といった単語をちらちらと見かけますね。
WebGL は、Web ブラウザ上でプラグインを使用せずにインタラクティブな 3D グラフィックスや 2Dグラフィックスをレンダリングするための JavaScript API です。今までネイティブアプリにしか出来なかった GPU へのアクセスを可能にする APIで、WebGL を使えば GPU パワーを使った 3Dゲームも Web 上で実現可能となります。(FlashPlayer などのプラグインは不要)
HTML5 の Canvas 要素を通してブラウザに表示しています。
そして、WebGL の代表的なライブラリとして「three.js」が存在します。
WebVR 開発フレームワーク
Three.js
three.js - Javascript 3D library
Three.js は3Dコンテンツを手軽に制作するための JavaScript ライブラリです。
非常に多くのサンプルとドキュメントが存在します。MIT License なので商用利用も可能です。
Three.js で3Dコンテンツを作成し、Three.js に同梱される VRControls.js と VREfftct.js を使用することで WebVR への対応が可能となります。
それぞれ VRControls.js がトラッキング関連の機能を担当、 VREfftct.js が右目左目用の画像出力を担当します。
ただサンプルを眺めていると、高いクオリティのものはあまり無いのも分かると思います。圧倒的な没入感や美麗なグラフィックスを体験したいならばネイティブアプリではないと現状難しいでしょう。
A-Frame
こちらは先程の Firefox を開発する Mozilla の VR チーム「MozVR」によって設計されたフレームワークです。 Three.js と同じくMIT License なので商用利用も可能です。
Three.js とは違い HTML のタグベースで VR コンテンツを作成できる点が異なっています。
上のようなサンプル WebVR コンテンツが以下の HTML のみで実現できるのは驚きですね。
<!DOCTYPE html> <html> <head> <title>Hello, WebVR! - A-Frame</title> <meta name="description" content="Hello, WebVR! - A-Frame"> <script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script> </head> <body> <a-scene> <a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9" shadow></a-box> <a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E" shadow></a-sphere> <a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D" shadow></a-cylinder> <a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4" shadow></a-plane> <a-sky color="#ECECEC"></a-sky> </a-scene> </body> </html>
簡単に解説すると、
<script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script>
で A-Frame を読み込み <a-scene></a-scene> の中に例えば
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9" shadow></a-box>
を記入すると青いボックスが配置されるようです。position に (x,y,z) 座標が書かれているのが直感的で良いですね。
手っ取り早く WebVR コンテンツを作ってみたい!という方におすすめです。
HoloLens で WebVR
HoloLens も RS4 Preview 段階での確認にはなりますが、問題なく Edge ブラウザから WebVR が体験することができます。
HoloLens ローカル上での WebVR コンテンツの実行方法については上記の記事が参考になると思います。 そんなに大変ではありません。Explorer 上でローカルの HTML ファイルを表示させているだけです。(ただしソースコードは少し長いため全部読むのは大変)
ものすごく大雑把に HTML にかかれていることを読み解くと
- HTML ファイルで
three.jsとWebVR.jsを読み込む new THREE.Scene()でシーンを作成new THREE.PerspectiveCamera()でカメラを作成new THREE.Mesh()で配置したいオブジェクトを作成し、scene.add()でシーンに追加new THREE.DirectionalLight( 0xffffff );でライトを配置new THREE.WebGLRenderer( { antialias: true } );でレンダラーインスタンスを作成document.body.appendChild( WEBVR.createButton( renderer ) );でHTML に WebVR を開始するボタンを表示させる
です。分かりづらくてすみません。
クリックなどのイベントリスナーは、
renderer.domElement.addEventListener( 'mousedown', onMouseDown, false );
のようにコールバック関数を設定することができるので比較的簡単に扱えそうです。これ以上は今回は深掘りしないでおきます。
まとめ
WebVR は Web 技術(HTML, JavaScript)を使って実装されたブラウザ上で体験可能な VR コンテンツです。
メンテナンスコストが低く、ブラウザさえ搭載している AR/VR デバイスであればすぐにコンテンツを体験できるのが魅力だと言えます。デモとかがしやすそうですね。 しかし、クオリティの高いコンテンツはまだ多くは存在しません。
どうしてもネイティブアプリ VR アプリに比べてクオリティの高いコンテンツ作成の敷居は高いのでしょう。(もちろんネイティブアプリ制作も大変ですが)
それと、個人的に気になったのが HoloLens でWebVR を体験するとせっかくの Spatial Mapping が活用できなかったのが少し残念でした。WebVR が体験できるのですが、ボックスが壁の奥とかに見えていると複雑な気持ちになります。 (Spatial Mapping は HoloLens 特有の機能ですし、あくまで Web「VR」 なので当然っちゃ当然ですね。。笑)
とはいえそこは WebAR がいずれ出てくる気もしますので、今出来ることを皆さんやっていきましょう!
HoloLens RS4 Preview をインストールしてみた
参考記事
docs.microsoft.com japan.cnet.com
注意事項
HoloLens RS4 Preview をインストールすると HoloLens 内の全コンテンツは削除され工場出荷状態に戻ってしまいます。
RS4 Preview って?
4月ごろに予定されているWindows10 の機能アップデートである Windows10 Spring Creators Update のためのテストビルド (Build 17083) です。
そして、Windows10 の大型アップデートのタイミングで今回 HoloLens 向けの大型アップデートも行われるため、そのプレビュー版がさっそく HoloLens にインストールできるということです。それが HoloLens RS4 Preview です。
これはさっそく使ってみるしかないということで今回 HoloLens RS4 Preview をインストールしました。
ちなみに結構簡単にできます。
公開された新機能の一部(全ユーザ向け)
- 起動時の2Dおよび3Dコンテンツの自動配置
- よりスムーズなアプリ操作
- リフローによる2Dアプリの幅変更
- 音声コマンドサポートの拡張
- 「Holograms」および「Photos」アプリのアップデート
- 「Mixed Reality Capture」の改善
- 音声の没入感の改善
- HoloLens内からファイルの移動や削除ができる「File Explorer」のサポート
- デスクトップPCからHoloLens上の写真、動画、ドキュメントにアクセスできるメディア転送プロトコル (MTP) のサポート
- Captive Portalを利用してゲストネットワーク上でHoloLensを設定できる機能
公開された新機能の一部(デベロッパ向け)
- Spatial Mapping の改善
- ホログラムの安定性を最適化するため、フォーカスポイントを自動的に選択できるオプションが追加
- Unity では、
Edit > Project Settings > Player > Universal Windows Platform tab > XR SettingsでWindows Mixed Reality SDKを開きEnable Depth Buffer Sharingにチェックが入っていることで確認できる(デフォルトでチェックが入っている?)
- Unity では、
- 360度動画のような体を動かさないコンテンツでのホログラム安定性向上のため、ホログラフィック再投影モードを disalble にできる
- Unity では
HolographicSettings.ReprojectionModeをHolographicCameraRenderingParameters.ReprojectionModeからHolographicReprojectionMode.OrientationOnlyに変更することで可能に
- Unity では
- Windows API がどのデバイスでアプリが起動されているかが分かるように
- transparent(HoloLens)、opaque(immersive headset)等
下準備
| 含まれるファイル | 詳細 |
|---|---|
| rs4_release_svc_analog.retail.10.0.17123.1004.FFU | The HoloLens RS4 Preview のイメージ。Windows Device Recovery Tool を使ってデバイスにフラッシュ |
| HoloLens RS4 Preview – EULA | 利用許諾契約 |
- HoloLens を Windows Insider Program へ登録
- HoloLens を起動し、
Setting Appを起動→Update & Security→Get Insider Preview builds→Get Started
- HoloLens を起動し、
- Windows Device Recovery Tool のダウンロード
- ダウンロードはこちら
- HoloLens を Windows Holographic 10.0.14393 にしておく(必須ではないかも?)
RS4 Preview Buile のフラッシュ
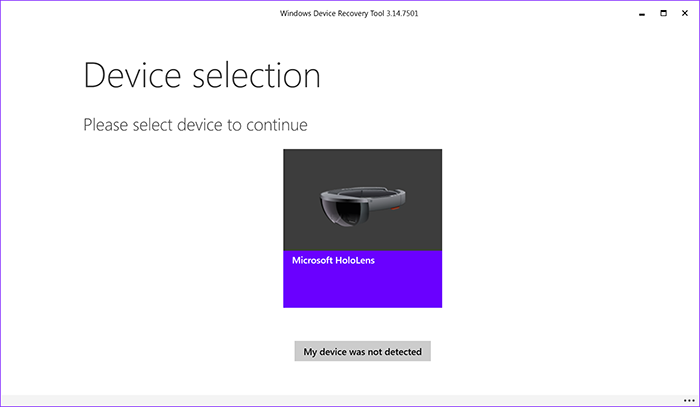
- Windows Device Recovery Tool を起動
- 初回起動時は初期セットアップが必要になる(結構時間がかかる)

- 初回起動時は初期セットアップが必要になる(結構時間がかかる)
- HoloLens を接続し Microsoft HoloLens を選択

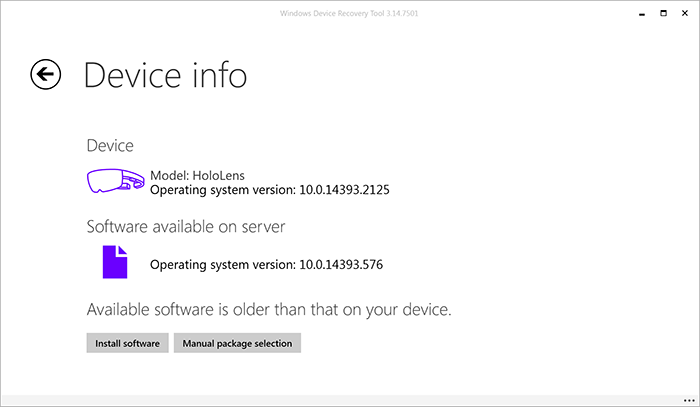
Manual package selectionを選択し、Windows Device Recovery Tool に含まれている.ffuを選択

Install softwareを選択し、Continueを選択するとソフトウェアのインストールが開始されます

- インストールが終了したら HoloLens のセットアップを完了しましょう
所感
- HoloLens のメニューの動作が早くなった(気がする)
- アプリを起動時に自動的に配置されるのがとても便利(いちいち置く必要がない)
- とは言え向きが変な方向を向くこともしばしば。慣れが必要そう
- 設定の項目がかなり増えている
- アプリの位置ずれがかなり減った(気がする)
- File Explorer がかなり便利そう(まだ使い切れていないがアプリからファイルにアクセスできればアプリの幅が広がりそう。今後調査)
- Spatial Mapping のメッシュが細かい?
- アプリのバーをつかむとアプリの位置が調整できる(前からあった?)
全体としては HoloLens がより使いやすくなったのは間違いないと思います。
また AR オブジェクトが全体的に現実世界に馴染むようになった気がします。なぜかは分かりませんが。
MixedRealityToolkit-Unity の Github リポジトリを少し眺めてみた
はじめに
MixedRealityToolkit-Unity は Unity 上で HoloLens や Windows MR HMD 向けアプリを作成する際に使用される SDK です。
MixedRealityToolkit-Unity の Github リポジトリ
MixedRealityToolkit-Unity の機能についての記事はたくさんありますが、Github プロジェクトそのものを調べた記事は少なかったので今回記事にしようと思いました。
MixedRealityToolkit プロジェクトを理解することがきっと HoloLens そのものについての理解に繋がるはず (?) です。
とは言え自分も勉強しながら記事を書いているので正しくない部分があるかもしれませんし、Github は常に更新されているため、記事はあくまで現時点(2018/02/28)での情報という点に留意してください。
トップページ

そもそも MixedRealityToolkit プロジェクトは Github 上で開発が進められている OSS プロジェクトです。そのため誰でも SDK のソースコードを読む事ができたり、コードの改善を行うことができます。
ソースコードはとても参考になるので時間がある時に読んでみても良いと思います。
まずタブを見ていきましょう。

- Code
- Issues
- Pull requests
- Projects
- Wiki
- Insights
の6つのタブがあります。中身を見ていきましょう。
Code
ソースコードが表示されており、ディレクトリやファイルが確認できます。最新の変更は1ヶ月前に更新された Roadmap.md のようです。
ソースコードの下には README.md の内容が表示されています。
README.md には
が書かれています。README.md は第3者に読んでもらうことを意識しているので読みやすく作られているはずです。
そしてソースコードの上にもいくつかタブがあります。

このタブには
- commits
- branchs
- release
- contributors
がありますね。例えば commits を見ると、StephenHodgson さん、NeerajW さん、keveleigh さんの3人が頻繁にコミットしているのが分かります。
branchs にはいくつかのブランチが表示されています。MRTK-Version-Next は名前からしておそらく次の MixedRealityToolkit のバージョンアップだと予想できます。
releases では unitypackage やソースコードの zip がダウンロードできます。第3者がこの SDK を使いたい時は、この releases タブの中にあるインストーラなどをダウンロードして使用するパターンが多いです。他の Github で開発されている多くの OSS もこの release タブからインストーラがダウンロードできたりします。
contributors は MixedRealityToolkit を育てていく、いわゆる「中の人」たちです。(106人いるけど活動的なのは10人にも満たなそう)
Issues

現行の SDK で発見されたバグや、質問などが掲示板形式となって表示されます。現在304件の Issues があるそうです。
ラベルを見れば Issues の内容がどんなものか大体判断することができます。(Issues をたてる時はラベルを活用しましょう)
Issues の面白いところは誰でも Issues を作成できる点です。そのためバグを発見しても Issues を立てる前に、他に似た Issues が立っていないか確認しましょう。
Issues を眺めてみるのもプロジェクトの理解につながり面白いです。ここでは例として以下の Issues を取り上げてみます。
UICollection の中のキーボードが一部デバイス上で見えないバグのようですね。解決策もちゃんと提示しているので近いうちに解決されそうですね。
この Issues は発生条件や望ましい状態、解決策など分かりやすく記述されているので Issues が分かりやすいです。開発者さんにちゃんと状況が伝わるよう心掛けることはとても良いことですね。
Pull request

自分でブランチを切って、master や他のメインとなるブランチに自分のブランチをマージしてもらいたい時にプルリクエストを contributer に投げます。
ほんの1ファイル内の数行のみを変更したものとかもマージされていたりするので、自分で少しでも改善できるとおもったらプルリクエストを出してみるのも良いかもしれません。
例えば以下のプルリクは、Issues で報告されていたバグへの対応のようです。
一度くらい私もプルリクを投げてみたいものです。笑
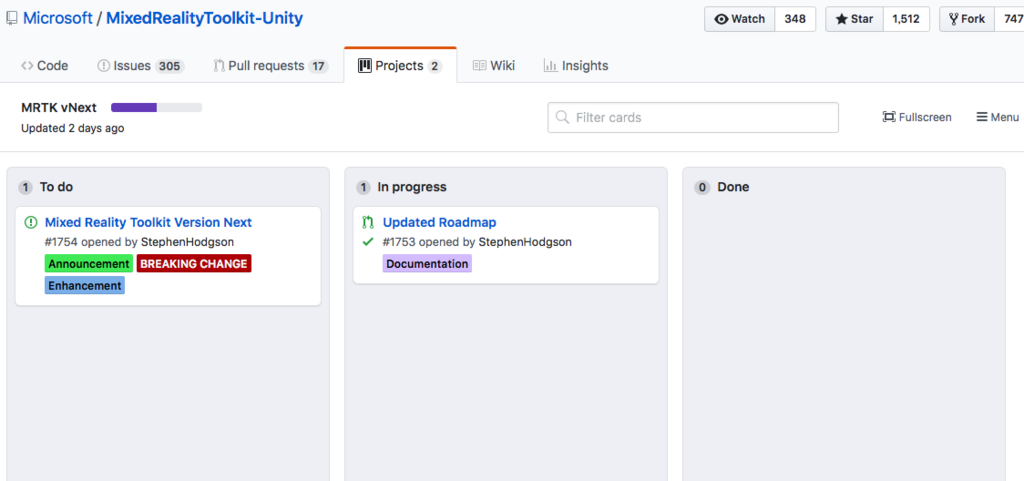
Projects
ここではプロジェクト管理のため、Issues を掲示板形式で管理したりします。
MRTK vNext と OpenXR based multi-VR refactor という2つのプロジェクトが立っています。
MRTK vNext はまず間違いなく MixedRealityToolkit の次期バージョンに関するものでしょう。少し中を見てみます。

Todo が1つ、In progress が1つあるので今まさに進行中のプロジェクト感がありますね。
OpenXR based multi-VR refactor はおそらく、OpenXR に向けた MixedRealityToolkit のリファクタリングでしょう。
Todo が3つたっているのみなので、まだまだこれからみたいです。
Wiki

MixedRealityToolkit に関する wiki です。お役立ち情報が掲載されています。(ただしどのくらいここの情報が新しいかは不明。少なくともコードよりは古そう)
いろいろなドキュメントやリンクが掲載されています。
おわりに
ざっと一通り見てみました。
本当にさらっと見ただけですが、Issues の内容などは常に更新され続けるので一つ一つ見ていく必要もあまり無いと思います。
それよりもし気になったことがあれば積極的にプルリクを投げたり、Issues を立てたりして OSS に貢献してみる方が面白いかもしれません!
また、非公式のツールキットですが MRDesignLabs_Unityという SDK もあるので興味のある方は使ってみてください。非公式ですが、Mixed Reality Design Labs から Mixed Reality Toolkit へ機能が移植されることもあるみたいなので見ておく価値はあると思います!
Unityのマーカー認識だけでバーチャルYouTuberになってみた
はじめに
現在バーチャルYouTuberになるには HTC Vive のような VR HMDや、Perception Neuronのような全身モーションキャプチャーデバイスが必要です。しかしそれらを用意するのは敷居が高いです。
そこで今回は、特別なデバイスを使わずに PC だけでバーチャルYouTuberになる方法をざっくりと紹介したいと思います。
今回作った動画
必要なもの
以下のものを用意、もしくはAsset を Unity の新規プロジェクトに Import しておいてください。
- PC(できればカメラつき。なければWebカメラが必要)
- Unity 2017.2以降
- 動画編集ソフト
- 今回はiMovieを使用しましたが字幕文字サイズや位置の調整が自由に出来ないのでおすすめはしません(Hikakin は Final Cut Pro を使用)
- 3Dモデル
- Mayaを使って自作。3Dモデルを作る前に iPad Pro で2D絵も作成しました
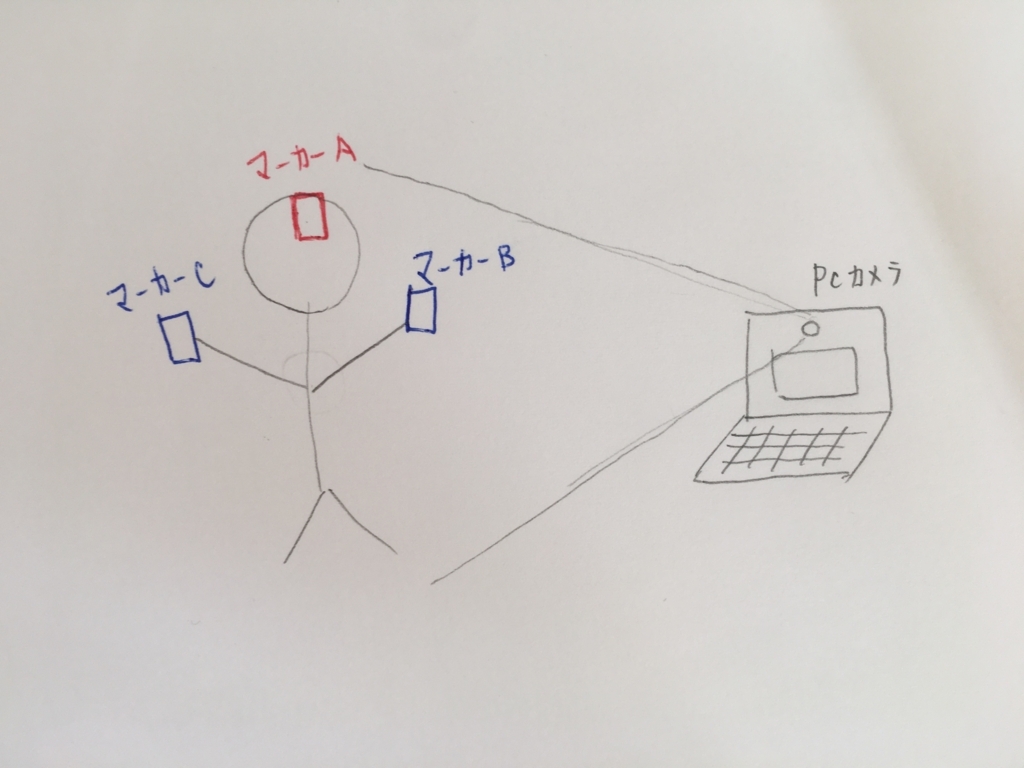
- 印刷したマーカー×3
- 頭・右手・左手のPCから見える位置に貼り付けるマーカー

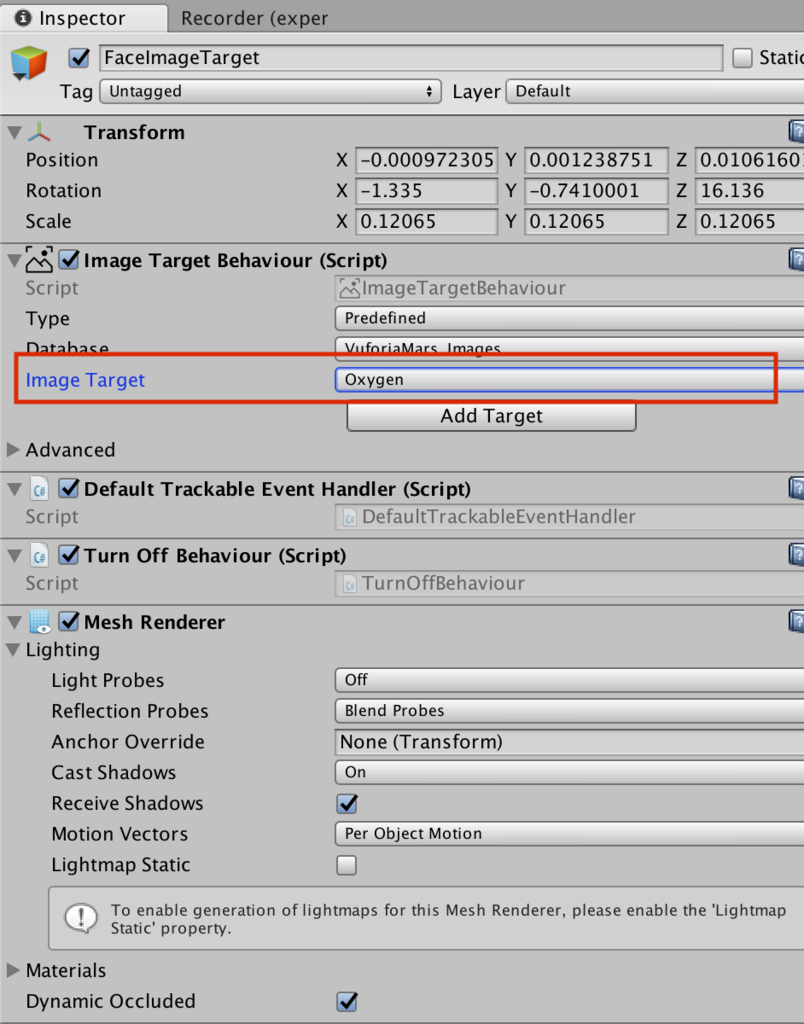
この画像は、Unity に Vuforia をインポートすると Unity Project の中のどこかに保存されます。astronaut, fissure, oxygen という名前で探せばどこかにあるはずです。
- 頭・右手・左手のPCから見える位置に貼り付けるマーカー
システム全体像
雑ですみません。笑
頭・右手・左手に印刷されたマーカーをセットし。PC のカメラから見えるようにマーカーの向きを調整して下さい。

Vuforiaの使い方
ここが参考になりました。
www.noshimemo.com
Recorderの使い方
ここが参考になりました。
tsubakit1.hateblo.jp
撮影手順
- Unityを起動
GameObject->Vuforia->ARCameraとGameObject->Vuforia->Image×3をhierarchyに配置- Image Target を変更
- 3つの Image が同じ画像を使わないように注意

- 3つの Image が同じ画像を使わないように注意
- 3Dモデルを Image の子どもとしてアタッチ

UI->RawImageで背景となる画像を用意し、Rendere Mode を Screen Space - Camera にする- こうすると、3D のオブジェクトは UI Canvas より前に表示され、カメラの映像は後ろに隠れる

- こうすると、3D のオブジェクトは UI Canvas より前に表示され、カメラの映像は後ろに隠れる
Tools > Recorder > Videoでウインドウを開き、Start Recording で撮影開始- Stop Recording で撮影終了
- デフォルトでは、Project->Recordings フォルダに動画が保存される (8. 適宜動画を編集)
- YouTube に公開
バーチャルYouTuberになってみた所感
Vuforia を顔トラッキングに使用するとブレが結構気になる
顔を動かしていないのにモデルがぶれたり、少し顔の角度を変えるとすぐトラッキングロスする。しかし、手のトラッキングはそんなに気にならない。(手がぶれぶれするのは許容できるのかも)
しっかりとバーチャルYouTuberを続けたいなら顔だけも別のトラッキング方法を用いた方が良いかもしれない。例えば VR HMD とか。
PCと顔の距離感が難しい
PCから離れすぎるとトラッキングロス。逆に近すぎても動きをつけるのが大変に。
オブジェクトのサイズ感、PCとの距離にノウハウが求められそう。
iMovie は バーチャルYouTuber の動画作成にあまり向いていない
字幕の自由度が低いのと、エディタ内のタイムラインにコメントを残せない(僕が見つけられなかっただけかも)のが気になりました。
例えば、「ここは~について話している」といったコメントをいろんな箇所に見えるように残しておきたいなと思いました。
Maya はBlender より操作感が Unity に近く扱いやすい
W, E, Rキーのショートカットが移動・回転・スケールに対応しているなど、Maya は比較的 Unity と近い操作感で扱うことができました。
値段は高いですが、無償体験版もありますし Unity を触ったことある人にはこれから Maya をおすすめします。
台本を作っておくことはとても大事
台本があると撮影がスムーズに進みます。しかし、台本だけでちゃんと面白いものにするのはそれなりの技術も必要なので、ある程度慣れたらアドリブでやってみても面白いのかも?
2本しかまだ作っていないのでまだ知見が足りていません。
声は後からでも収録し直して追加できる
バーチャルYouTuberの強みですが、映像と音声が必ずしも同じタイミングに撮影されている必要はありません。あとからセリフだけ追加したり、聞き取りにくかったら取り直すことも可能です。
でも口パクを追加したらまたちょっと違うのかも。
動画作成には結構時間がかかる
(台本作成)、撮影準備、撮影、編集、公開、と、動画撮影に必要となる作業は結構あります。
撮影~公開までは3時間で終わったとしても、ネタを考えている時間など、作業時間以外にも結構な時間とられます。
このコストと目的・楽しさを天秤にかけましょう。
Unity で撮影するなら Unity 経験者はそれなりに有利
エンターキーを押したら~の処理をする、など基本的なスクリプトは多少書くことになると思います。
そういった時の自由度や、そこにかかる時間は Unity に慣れている人の方が有利であることは間違いなくあると思います。
とは言え中でゲーム実装とかでもしない限り複雑なコードは書かないと思うので、Unity 未経験者でも全然大丈夫だとも思います。
そこは作りたい動画の内容次第かな。
今後の方針
ひとまず動画を公開し、バーチャルYouTuberになってみるという目的は達成できました。
ただ、一度なってみて満足してしまったのと、これを継続的に続けていくことはそれなりに負担がかかるのも分かったので、これからもバーチャルYouTuberを続けていくかは要検討、というところです。
たまーーにネタを思いついたら動画をあげてみる、くらいのスタンスが僕には良いのかもしれないなと思いました。
あ、でも Maya を使って 3Dモデルを作成する訓練としてはとても良かったです!
3Dモデルへのアレルギーが大分減りました。笑
これからはこの新しい技術を活かしつつ AR/VR にまた時間を割いていこうと思います。