Tangoを使って空間に文字を入力できるようにしてみた
今回、Tangoを使って空間に文字を入力し、その場所に文字が表示されるものを作ってみました。
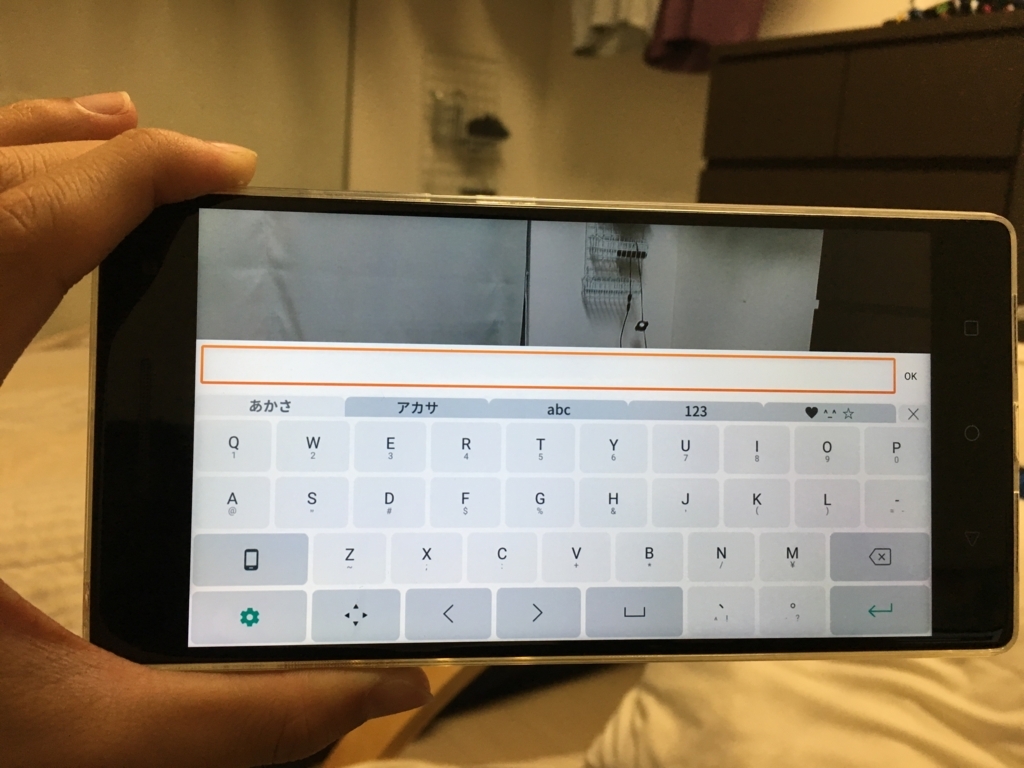
今回作ったものはこちらです。

スマホの画面上のどこかをタップするとキーボードが出現し、文字を入力するとタップした場所に文字が表示されます。

ベッド、クッション、カーテンという文字を空間に入力してみました。別の方向にカメラを向けてカメラを移動させても

こんな風にちゃんと同じ場所に文字が表示されています。
割といろんな用途がありそう?
今回の記事ではその手順を紹介したいと思います。
使うもの
Phab2 Pro
Unity
Tango SDK for Unity←ない人はここからDL
環境セッティング
Tango向けにUnityでアプリがビルドできる方は環境セッティングはスルーして構いません。
前提
Unityがインストール済み
UnityでAndroid用apkがビルドできる(できない人はここを参照)
TangoSDKのインポート
まずTango SDK for UnityをUnityにインポートします。
インポートが終わったら下のような構成になっているはずです。

アプリを作る
プレハブの設置
Assets/TangoPrefabsにある、TangoManager、TangoPointCloud、TangoCameraをhierarchyに配置します。
 MainCameraは使わないので、非Activeにするか削除しましょう
MainCameraは使わないので、非Activeにするか削除しましょう
基本的にこれらのPrefabはInspector上でぽちぽちするくらいで、中のスクリプトは基本いじらないと思います。
これらのプレハブがHierarchyに配置されていないとTangoは動作しませんので注意が必要です。
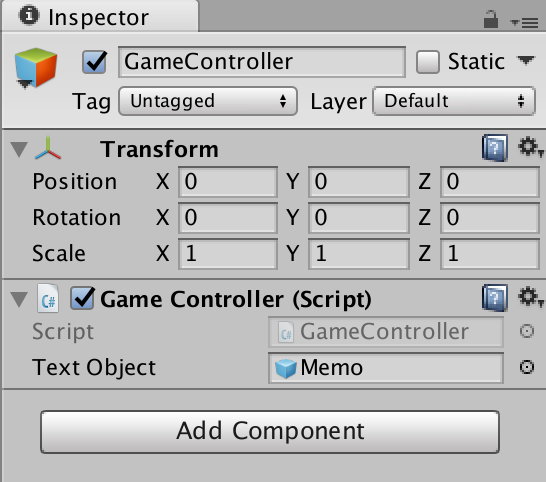
GameControllerの配置
Hierarchyでcreate -> create EmptyでGameControllerを作成。
Projectビューでcreate -> C# ScriptでGameController.csを作成し、上のGameControllerにアタッチ
GameController.csの中身はこのようになっています。
やってることは大きく2つ。
1つは、タッチされたらスマホのキーボードを開く。
2つ目は、キーボードの入力が終わったら入力された文字を表示する。
詳細はコードを読んでいただければと思います。
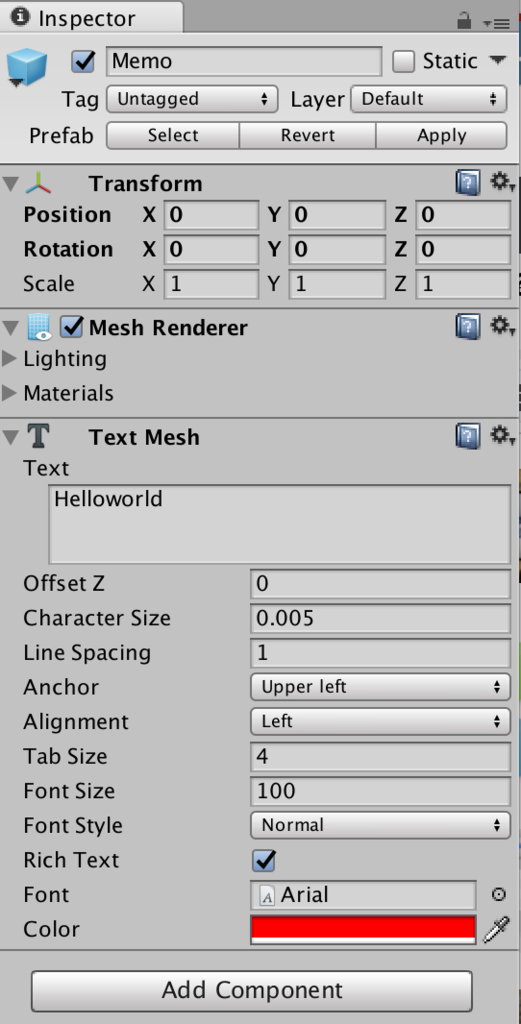
TextMeshを用意
今回はTextを表示させるものとして、一度create EmptyでMemoという空のGameObjectを作り、それにTextMeshというコンポーネントを追加しました。

そしてそれをPrefab化し、ソースコード上でInstantiateしてtextを書き込む、といった形で使用しました。
文字サイズの調整は以下のサイトを参考にしました。
www.clrmemory.com
その際、GameControllerのInspectorのText ObjectにMemoオブジェクトのPrefabを適用させることを忘れないでください。

イメージとしては、
public GameObject 3DText; // Prefabを持ってきたもの private GameObject m_text; // PrefabをInstantiateしてできたもの m_text = Instantiate(3DText, position, Quaternion.identity); m_text.GetComponent<TextMesh>().text = "hogehoge";
な感じです。これでテキストにhogehogeという文字が表示されます。
完成
あとはビルドして終わりです。
今回は、空間に文字入力してそこに文字を表示させるだけのものを作りましたが、次はアプリが再起動しても同じ場所に文字が見えたりするようにもしてみたいです。